Issue 101
Secrets of hardworking active users
Hello, dear readers! 👋
In this issue, among other things:
How to take into account the paradox of an active user when creating an onboarding
Why contact forms are inconvenient for both users and businesses
A detailed guide to creating and organizing design system components in Figma
The official library of useful tools for communicating with the Claude AI
Review of new products from the Google I/O 2024 conference
Some secrets to good Pixel Art animation
…and much more!
Enjoy reading!
🗞 News and articles
Laws of UX wrote about how to make onboarding effective and painless, taking into account the paradox of an active user. This paradox lies in the fact that when faced with a new product, users never read the manual, but immediately start using it.
Tips from the article:
You should not use forced onboarding. For example, a sequential tour of the product at the first session. As a rule, people scroll through such presentations and get annoyed because of the loss of time
For active users, tooltips are suitable, which may appear throughout the entire work process. They will allow you to learn taking into account the specific context of the user
In order not to overload the user with options immediately, you can use progressive adaptation, in which the interface gradually becomes more complicated
For an easy start, offer users templates that demonstrate how to use the product. Example — page templates in Notion
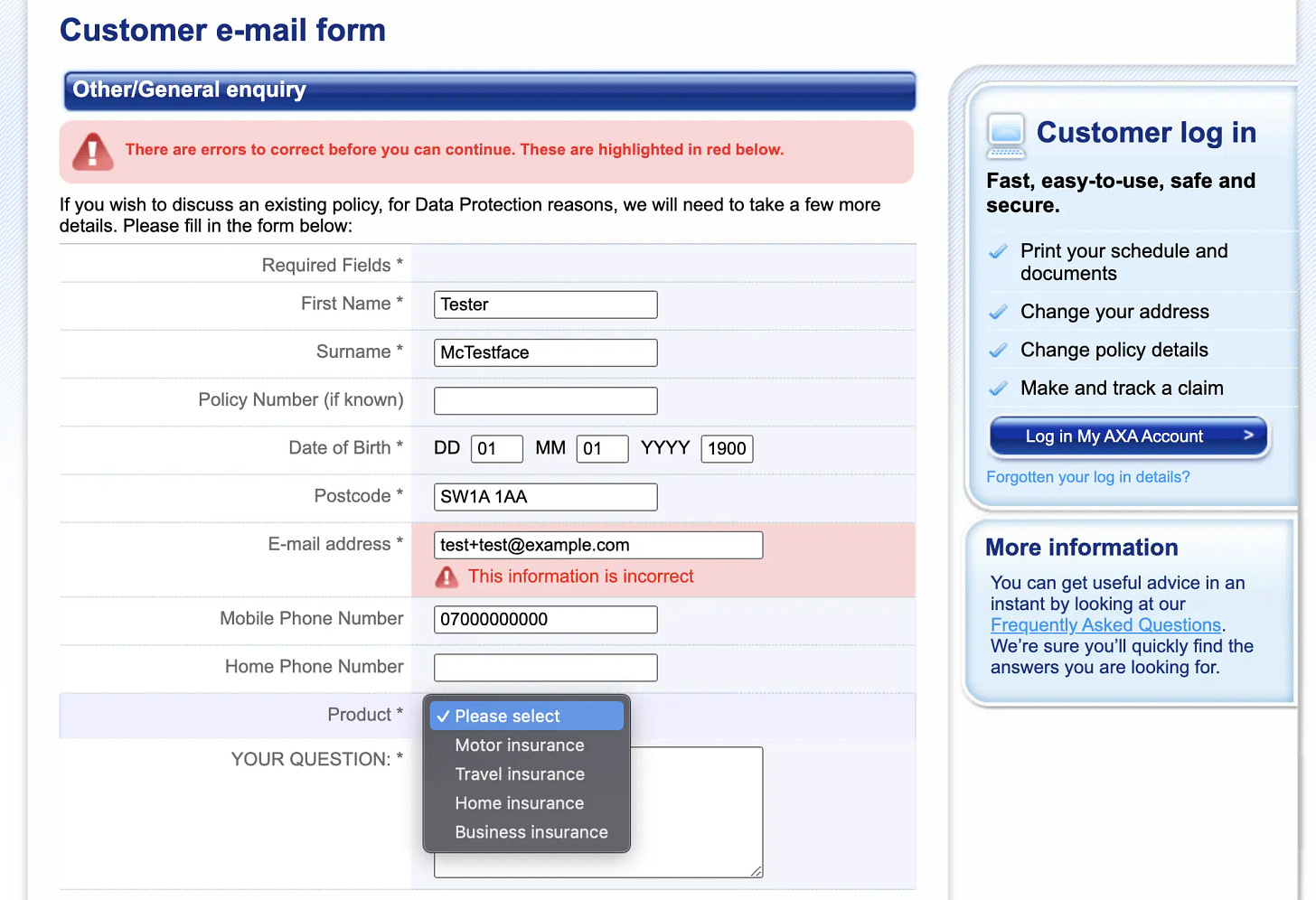
No, I don’t want to fill out your contact form. Adam Jones explained in great detail why contact forms on websites are inconvenient for both users and businesses. He suggests collecting requests from users through regular email messages. And he makes strong arguments in favor of such a decision.
New technologies
Google I/O 2024, the annual developer conference, was held. Google presented several interesting new products, mainly in the field of AI.
What's new:
Gemini 1.5 Pro — an updated flagship model with a context window of up to 2 million tokens. This allows her to analyze texts of up to 1,500 pages or summarize up to 100 emails. Processing of up to an hour of video content and up to 30,000 lines of code will soon be added. Available to users with a Gemini Advanced subscription
Gemini 1.5 Flash — an updated lightweight fast model with 1 million tokens and a multimodal mode. You can test it here
Imagen 3 — an updated model for generating images based on a text query. Understands prompta better and is able to render text. Several versions will be released for different tasks
Veo — a video generation model (similar to Sora). It is capable of generating videos in resolution up to 1080p and lasting up to a minute
Gems — the ability to create custom versions of Gemini for different tasks (similar to GPTs)
Gemini Nano — Lightweight Multimodal LLM for Android
Gemini Nano will be added to Chrome in the next update on June 5, 2024. The model will work directly on the user's device, and developers will get access through special APIs. This way, site owners won't have to pay for cloud LLMs.
PaliGemma 3B — an open—source visual model. It can add subtitles to images and short videos, provide visual answers to questions, understand text in images, detect and segment objects, and more
Gemma 2 — an updated open source model for developers, which is based on Gemini. It will be released within a month
New chips: TPU v6 Trillium for cloud AI training (4.7 times faster than the previous version) and Arm CPU Axion for data centers
Music AI Sandbox — the first music2music model created specifically for musicians. He is able to refine samples, change the style and create variations
🧘 Inspiration
Compound. The brutal identity of a comprehensive program for the prevention of men's health. The style is based on charismatic Gothic in the logo, restrained layout and pixel graphics reminiscent of heat maps.
The company emphasizes that taking care of health is a consistent and difficult job. Therefore, the authors of the identity deliberately moved away from hackneyed colorful images with happy people