Issue 106
Designer's surrealistic ego
Hello, dear readers! 👋
In this issue, among other things:
The Hidden Power of Beauty in infographics
How to use the power of persuasion to defend design solutions
What are component sprints and what are their benefits
How to make start screens in mobile applications
Big Figma update
What can you see when falling into a Black Hole
…and much more!
Enjoy reading!
🗞 News and articles
Figma showed a large-scale update at the Config2024 conference:
Noticeably updated interface
An AI assistant that helps to make prototypes, adaptive layouts, generate images, icons, remove backgrounds, write and translate texts, massively rename layers and much more
Smart search across Screens, Components and Community Materials
The Figma Slides presentation editor with a user-friendly interface
Dev Mode developer mode improvements that make it easier for developers to track layout changes and see layouts ready for development
Autolayout has become more intuitive, almost automatic
The UI whales of Apple iOS, Google Material Design 3 and Figma's Simple Design System now live right on the Assets panel
The Anatomy of a Component Sprint
Brian Alfaro spoke about the organization of work on the design system of The Washington Post using component sprints. As part of this approach, the designer and the developer work together on a specific component from start to finish in ten days. This way, the collaboration between the design and development teams turns out to be as open, efficient and seamless as possible.
In the article, Brian briefly and with examples analyzed each stage of the sprint — from the concept to the preparation of documentation.
Presenting UX Research And Design To Stakeholders: The Power Of Persuasion
Victor Yocco talked about how UX specialists can use the power of persuasion and other tactics when defending design concepts or presenting research results to interested parties.
Victor emphasizes that this is a very important skill that helps bridge the gap between research and concrete actions. The purpose of such a belief is to help decision makers understand what they should do, not deceive them.
The article turned out to be very voluminous, and most of the advice is based on Hovland's model of persuasion, developed back in the 50s.
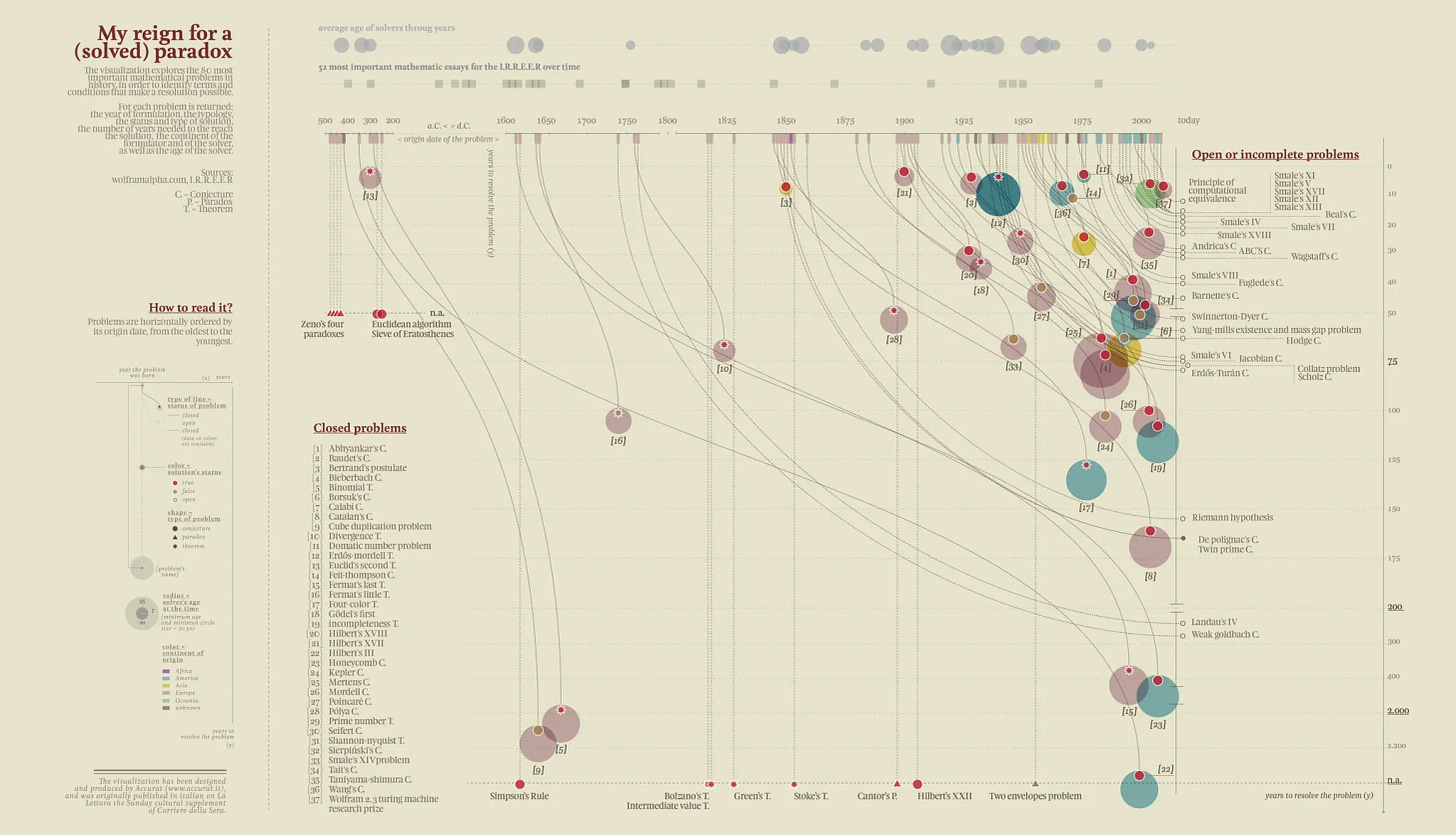
The power of beauty in communicating complex ideas
Louis Charron of the DOC edition wrote about the hidden power and beauty that complex data visualizations, infographics and diagrams can have.
He explained what beauty is, why it is closely related to emotions, how to use it to motivate people to learn new things and why emotions are an important part of the reasoning process.
Glassmorphism: Definition and Best Practices. NNGroup wrote about what glassmorphism is and what parameters in this technique need to be taken into account in order to create an effective visual hierarchy. The article contains examples of best practices.