Hello, dear readers! 👋
In this issue, among other things:
Principles of creating a unique and attractive application design
Why Figma's new AI features won't change the Industry much
How to make maps of the client's path
Annual report on trends in logo design
How optical illusions work
The ideal string length from the science point of view
How to design accordions
A new Chinese AI for video generation
Three dozen tools for distorting texts and images
…and much more!
Enjoy reading!
🗞 News and articles
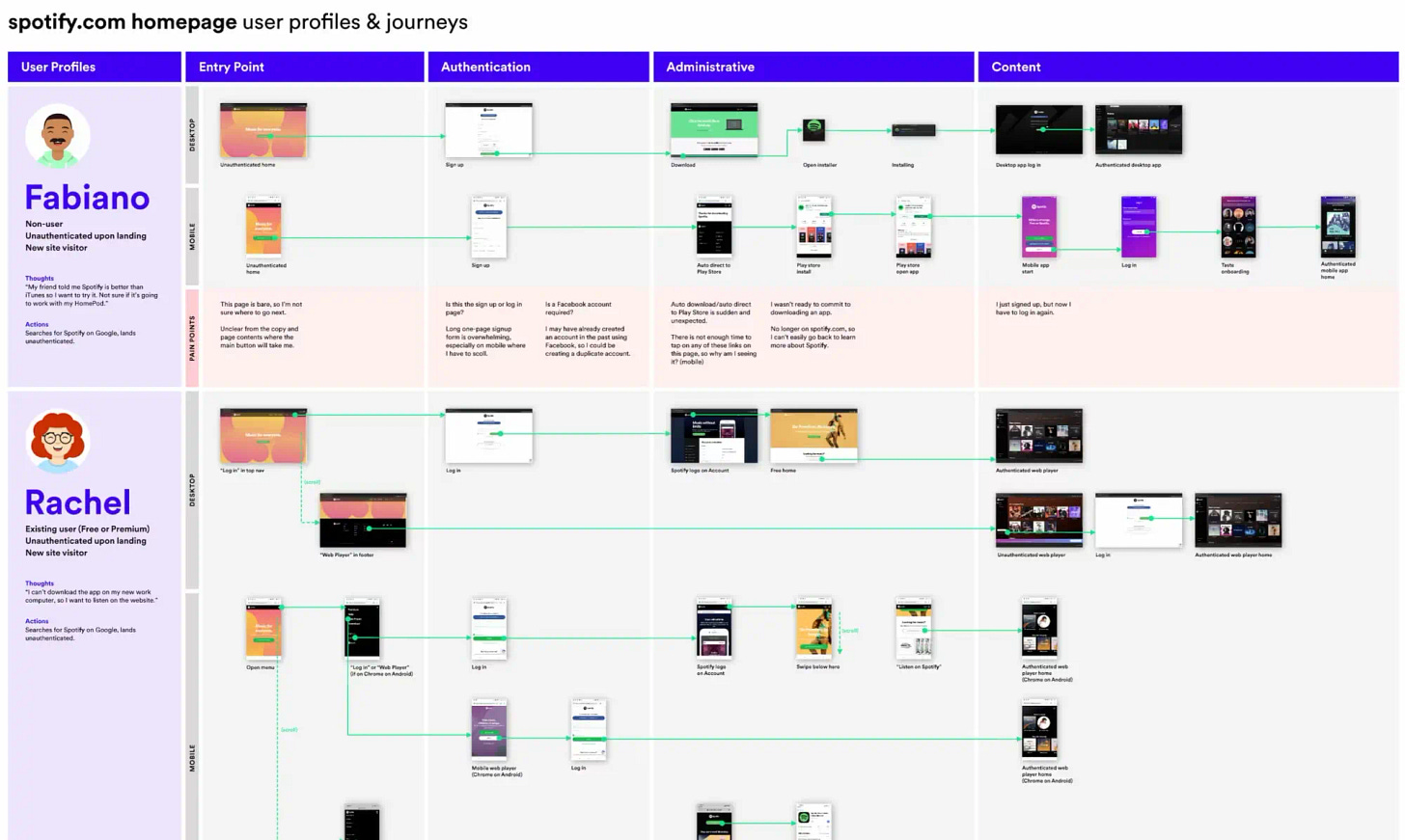
Vitaly Friedman showed examples of AirBnB and Spotify customer path maps, and then gave advice on how to create your own. He also shared useful templates for making maps in Figma and Miro.
Tips from the article:
Before creating a map, decide which client path you are showing: current or planned. After that, identify the client, as well as the situations and goals on which he focuses
Start filling out the map with high-level actions and gradually detail them
Add thoughts, feelings and emotional curves of the user
Identify the client's points of contact with people, services, and tools. Then make a map for both the mobile and desktop versions
In conclusion, set the pain points and highlight them with color
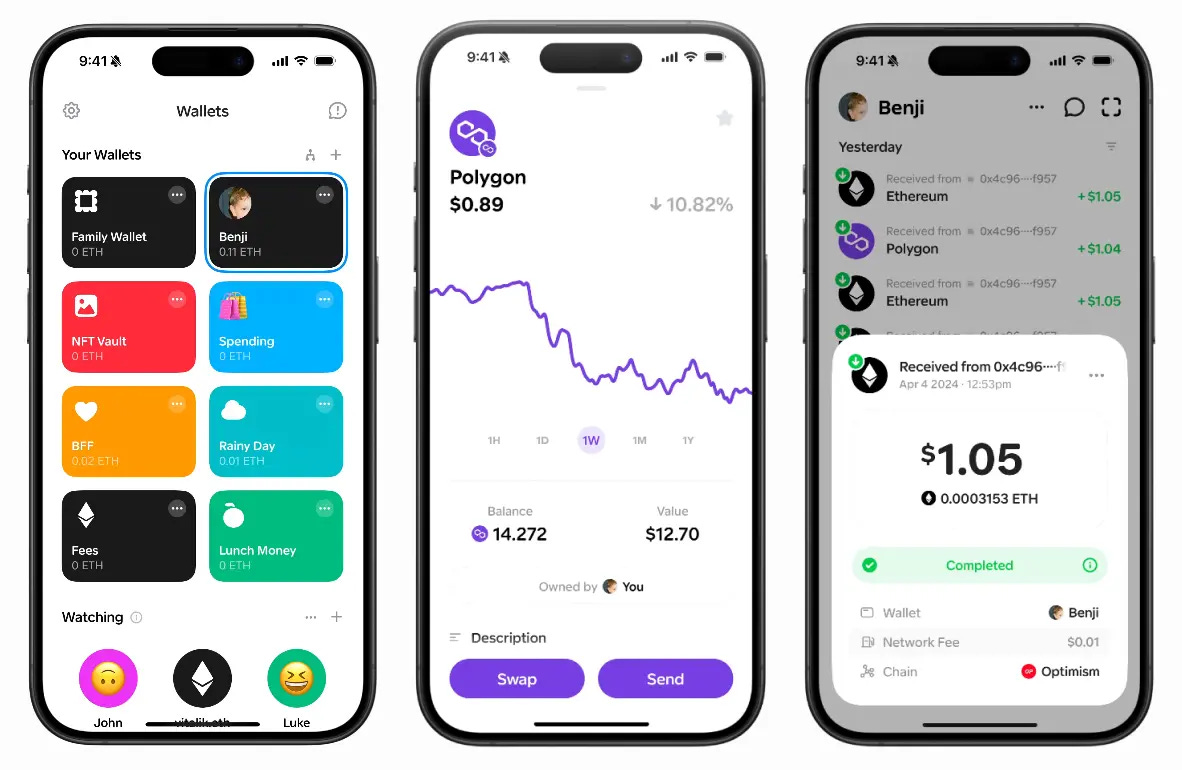
The founder of the crypto wallet Family, Benji Taylor, shared the principles that help him and his team create a unique and attractive application design.
Benji explained how to achieve the effect of simplicity, smoothness and pleasure from the product in practice, and how to make complex technologies accessible and pleasant to use. For example, how to work with content on the screen, how to make seamless navigation, what transitions should be, and much more.
The article turned out to be very valuable, contains a lot of animated examples, and it can be used as an interactive design guide.
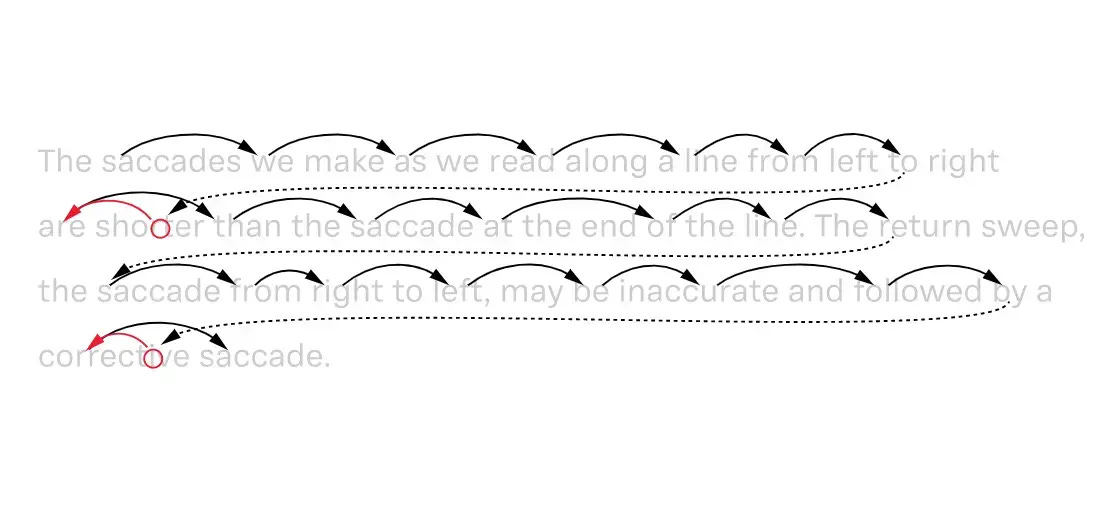
Line length revisited: following the research
Mary Dyson, a senior visiting fellow at the School of Arts and Communication Design at the University of Reading, is considering the issue of comfortable line length, based on the research of other scientists, both old and new.
A key conclusion that is interesting to designers: indeed, too long lines of text should be avoided, because they cause discomfort, but, on the other hand, excessive line length almost does not reduce reading speed.
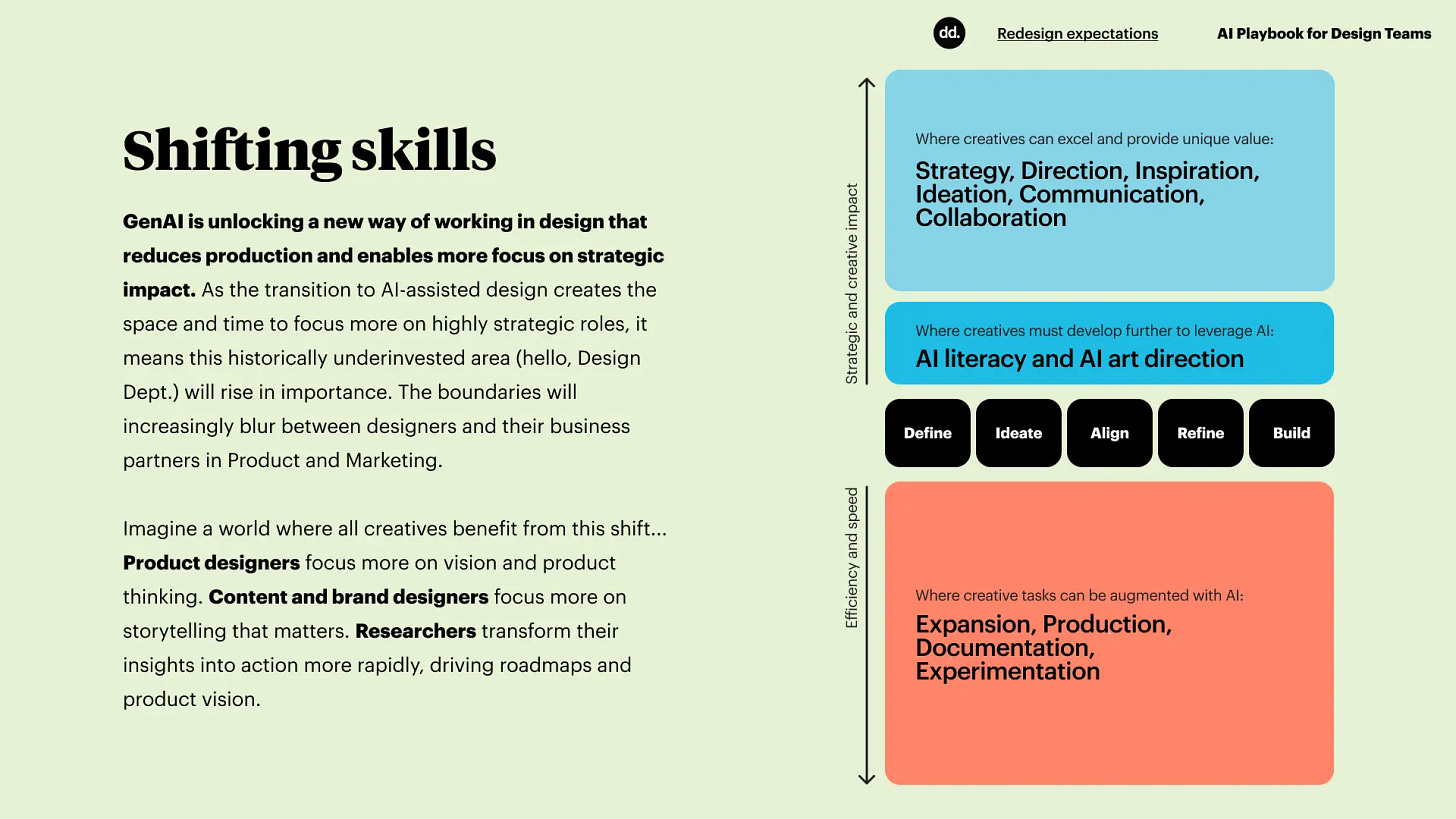
What Figma AI means for design
Mia Blum shared her opinion on why the new sensational AI features in Figma will not change the design industry as much as they say.
Main thoughts:
Generative AI tools for UI design existed long before Figma AI
Problems with the quality of AI training data and ethical issues still exist. As if to confirm this, Figma had to temporarily hide the Make Design function, which copied the design of other people's applications
The real threat to designers is not AI itself, but the inability to prove its value in terms of the availability of AI tools
Today, it's not enough for a designer to just draw interfaces, because a machine can do it. It is important to integrate AI into your processes, and focus on more important strategic tasks yourself.
Heads of design departments must adapt their teams to new market conditions
Affinity gives you free 6-month access to its entire range of tools. They can be used without specifying payment details.
After the trial period expires, you can buy a perpetual license at a price of $70 for PC and $19 for iPad. At the time of publication, a 50% discount is still valid.
Keep reading with a 7-day free trial
Subscribe to bezier.design to keep reading this post and get 7 days of free access to the full post archives.