Issue 114
Medieval interfaces decoding UX
Hello, dear readers! 👋
In this issue, among other things:
A large 120-page report on trends in marketing, design and culture
What are UX competency models, why are they needed and how were they created
Why interfaces should forgive mistakes and how to design it
The connection of vision and thinking. How to keep the user's attention
What qualities will help designers develop their careers in the age of AI
A large detailed guide on working with CSS Grid Area
…and much more!
Enjoy reading!
🗞 News and articles
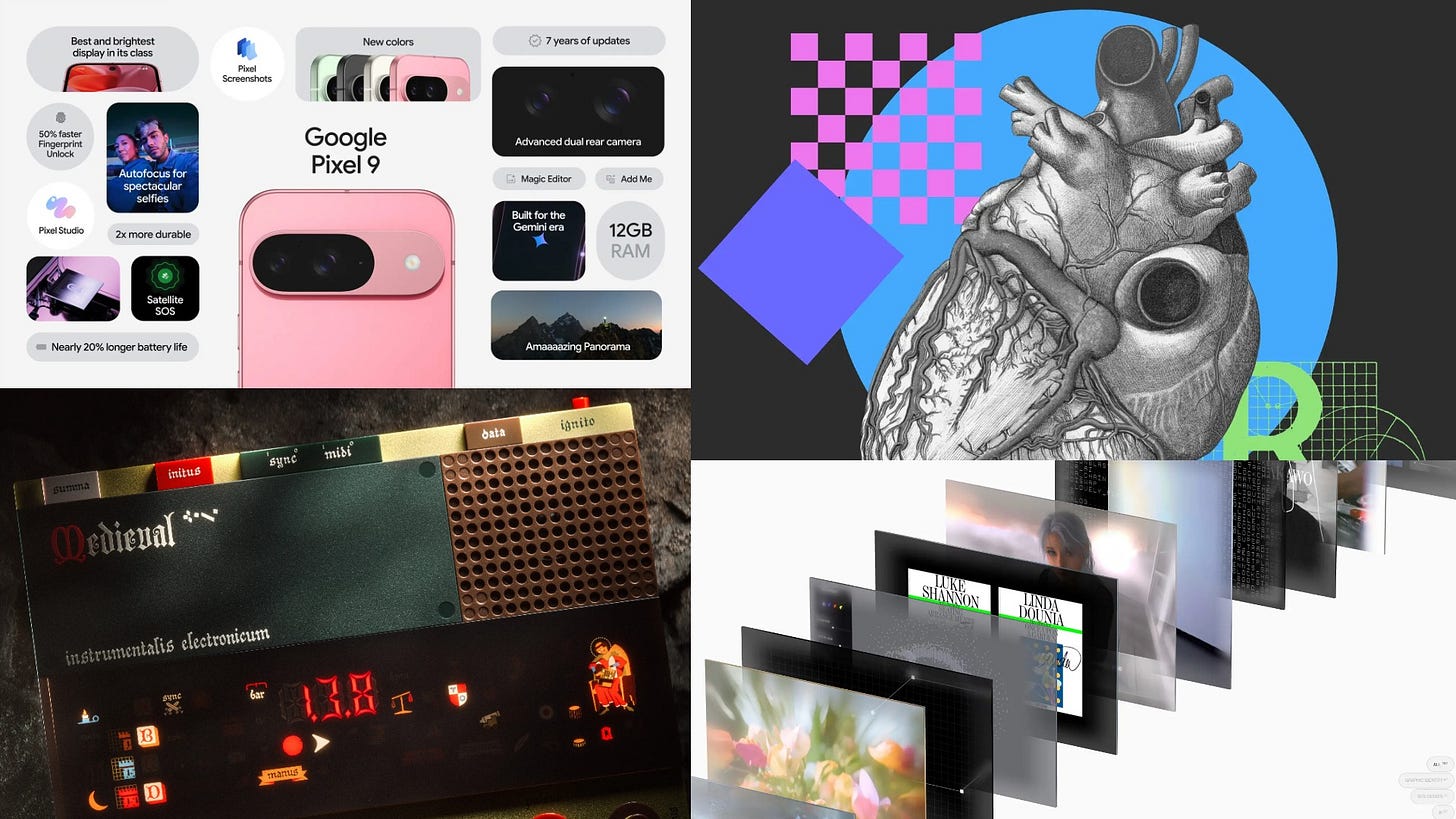
Google has presented a new Pixel 9 smartphone with a whole set of AI functions. It seems that AI functions are becoming a full-fledged attribute of a modern smartphone.
Several new things:
Analysis of what is happening on the screen using Gemini. For example, you can use your voice to ask the AI to add the address of a restaurant from a YouTube video to Google Maps
A more accurate and faster Gemini assistant based on the Gemini 1.5 Flash model. He will be able to extract information from applications such as Keep, Tasks, Utilities and Google Calendar, as well as perform actions in them
The new Pixel Studio application for image generation. It works on the basis of the built-in model and cloud Imagen 3
Gemini Live voice chat
"Pixel Screenshots" — analyzes screenshots and allows you to search for information
on them "Magic Editor" — allows you to change and finish images
"Add Me" — generates group snapshots from individual photos
"Call Notes" — creates call transcripts
Understanding the Eye-Mind Connection
Christopher Butler has written about the connection between vision and thinking, and how understanding this connection helps to hold the user's attention.
Main thoughts:
Vision is 90% a mental process and only 10% a physical one. Our eyes work like camera lenses, taking in light, but without a brain we don't "see" anything
Many functions of the body are autonomous, including vision. For example: breathing, footsteps, and even driving take place in the background. We do not comprehend every physical process, but think about our goal
Coordination is the concentration of both vision and mind on the same thing. It is more difficult to achieve this than it seems. That is why it is so difficult to keep the user's attention
Research shows that even when we are distracted, our brain processes visual information. This confirms the principle that people scan information first and only then read it.
If the visual message is designed poorly, the user will scan it incorrectly. He will remember the wrong thing or switch his attention
Good design makes the perception of information more conscious and controlled. It helps to focus better and understand the content of what you see
Designing for forgiveness: How to create error-tolerant interfaces
Tetiana Sydorenko wrote about the creation of interfaces that "forgive" user mistakes and help them easily recover from them. She explained the difference between mistakes and missteps, gave practical advice and showed good examples.
The main thoughts from the article:
Errors occur due to a misunderstanding of the system or incorrect goals, and mistakes occur due to accidental actions with the right goals
To prevent mistakes, it is important to use metaphors and design patterns familiar to users, as well as provide contextual hints and guides.
To prevent mistakes, you need to build a clear visual hierarchy, use validation, break down information into blocks and progressively disclose it. The designations of buttons and links should be clear and unambiguous
Good design provides error recovery. This can be error recognition, cancellation of actions, warning before irreversible actions, and regular auto-save
A large 120-page report with an in-depth analysis of trends in the near future. The authors analyzed such areas as marketing, design, technology, pop culture, innovation, neural networks and a number of others.
For each trend, an approximate portrait of the audience, the geography of distribution, the level of popularity and typical examples of products from real companies are indicated. Because of this, the selection turned out to be quite objective and valuable.
Direct link to the PDF report. At the very beginning of the presentation, there are promotional slides that you’d probably like to scroll down a bit.
A 24+ year dance of decoding UX. Provenance, inspiration and...
Jason Mesut and Elizabeth Bacon talked about their extensive work on creating models for evaluating UX competencies, which began back in 2000. They talked about the key points in the development of models, their features, values and how they can be improved.
Today, many companies either over-inflate teams or overload UX specialists with related work. UX competency assessment models are designed to avoid such confusion when hiring, as well as to make specialized training more accurate.