Issue 115
Button stealer's retreat tactics
Hello, dear readers! 👋
In this issue, among other things:
How to achieve a 3D depth effect in interfaces. Analysis on the example of iOS
Tactics to keep users in the app
What web designers can learn from the experience and work of Saul Bass
How can the functionality of AI interfaces be improved
A selection of videos, articles and reports from NNGroup to boost your career in UX
The new rebranding of Tropicana
Unusual visualization of stock charts
A database of jailbreak tools that allow you to bypass LLM censorship
A collection of all the buttons you've seen
…and much more!
Enjoy reading!
🗞 News and articles
What Saul Bass Can Teach Us About Web Design
Frederick O'Brian wrote about the principles that modern web designers can learn from the experience and work of Saul Bass, the legendary graphic designer of the 20th century.
Saul Bass is widely known for his logos, posters and revolutionary titles for Hitchcock, Kubrick and Scorsese films. Many of his works are considered design icons.
The main thoughts from the article:
One of the key principles of the Bass is attention to detail, which turns the ordinary into the unusual. In web design, this can be applied by thinking through small elements
Bass used simple but vibrant color palettes of three to four colors. This will help set the tone and atmosphere of the site even before the user starts reading the content.
Powerful, expressive typography will help you accurately convey the message. Custom decorative fonts will help convey the mood or meaning of the project
Drawing is an extremely valuable tool for finding and quickly implementing ideas. They should not be neglected even in the digital age
Do not be afraid to go beyond your specialization and look for inspiration in the most unexpected areas
The way to a good result lies through many discussions and hundreds of iterations of the project
Creating beautiful things has value in itself
Hardik Pandya shared tactics to keep users in the app. He explained how to create repetitive and valuable interactions using both internal and external motivation.
The article contains practical tips on setting up push notifications, creating widgets and other methods that will help motivate users to return to the application.
The main thoughts from the article:
Retention means that the user periodically returns for the sake of meaningful performance of valuable actions, and not just opens the application.
Internal motivation pushes the user to return to the application, because he sincerely wants it. This type of motivation is very strong and does not require additional actions from the product
Extrinsic motivation allows you to influence retention through notifications, bonuses and other techniques. It is not as strong, but it can be effective with a reasonable approach.
Push notifications provide both retention opportunities and the risk of losing users. The most important thing is the time of sending and the text of the message
When using push notifications, it is important to keep users as few notifications as possible. This balance can be found empirically
Immediately after the user has completed the session, you can send him a notification with a solution to the problem. For example, if you run out of free tokens, you can send an offer to buy additional ones
It is better to add precise links to notifications so that the user immediately gets to where he needs to go. This reduces clicks and time to conversion
If the user opened the application through a notification, you need to accurately direct him to perform a valuable action. It is important to add hints and remove all unnecessary
If a lot of people log into the application, then you can use public statuses. The motivation to increase your status will keep users
On iOS, you can leave the process active even after exiting the app and display it in Dynamic Island. This increases the chance that the user will want to finish what they started.
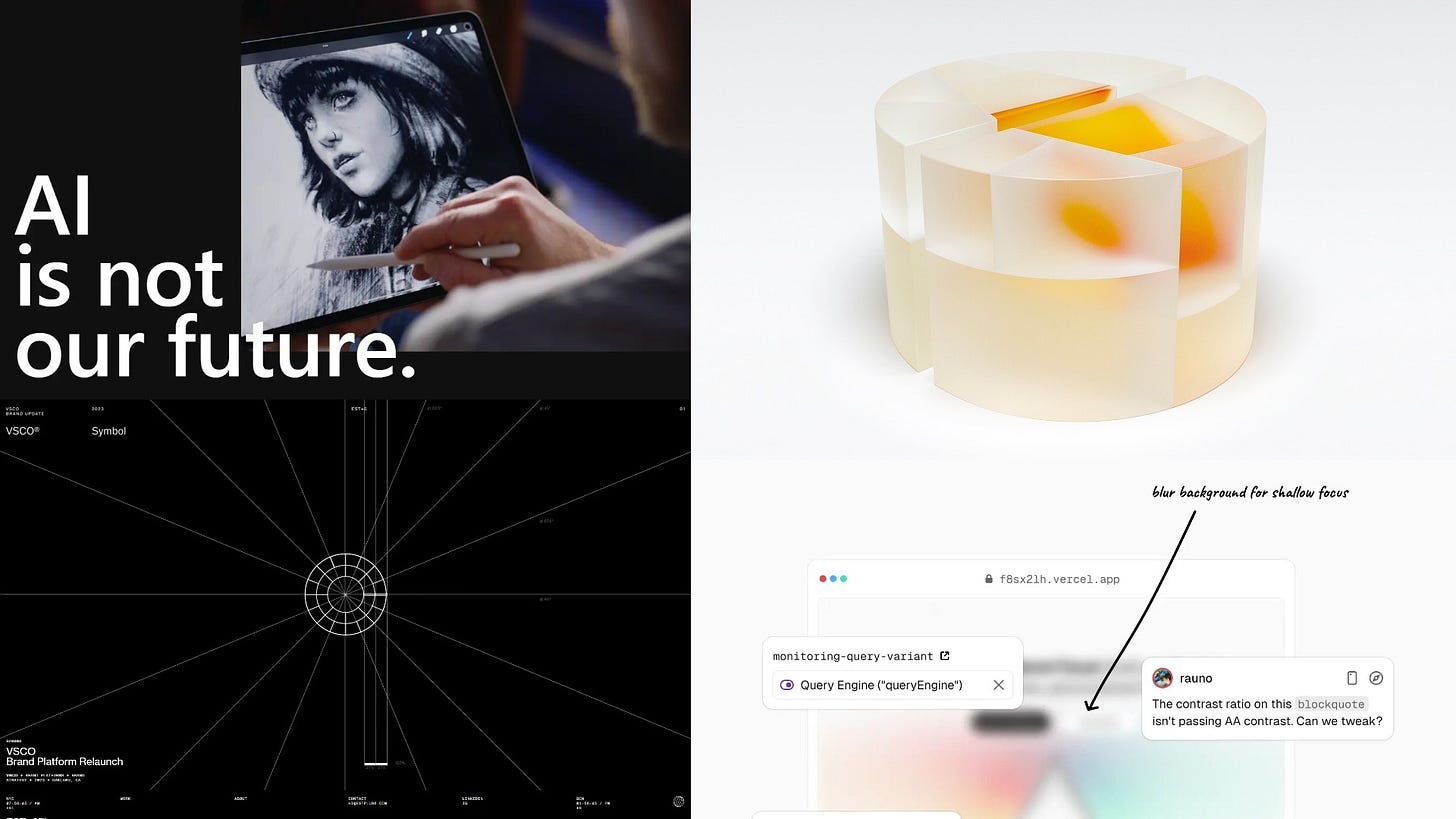
Rauno Freiberg wrote about how to achieve a three-dimensional depth effect in interfaces using multi-layered compositions, focus and animations. He analyzed techniques from photography, cinema, and even nature, and also analyzed in detail good examples of depth from iOS and a couple of sites.
The main thoughts:
In cinema and photography, objects are often added to the foreground to achieve depth and emotionality. This technique is called "frame pollution"
In interfaces, depth can be achieved using multiplaneity, blurring and even animation
Blurring the background under the overlay helps to create a sense of depth and focuses attention on the active elements of the interface
The correct animation sequence improves the narrative and thus adds depth.
In a pack, the animals move together, but with a slight out-of-sync. This technique can be used in interfaces to add "life" to a group of objects. For example, you can upload cards on the site with a small lag
⚡️ Briefly
Prompt Controls in GenAI Chatbots: 4 Main Uses and Best Practices. Feifei Liu from NNGroup told how to improve the functionality of AI tool interfaces and showed good practices.
The «almost» perfect trial conversion. Growth Design dismantled the onboarding of the Mine service and told why it is almost perfect. This service shows which of your personal data is available on the Internet and to which companies.