Issue 120
Excessive curve points
Hello, dear readers! 👋
In this issue, among other things:
How to manage "dangerous" user actions in interfaces
Free AI service for generating subtitles
A universal tool for solving problems using any LLM
A gorgeous animated short film about the cyclicity of life
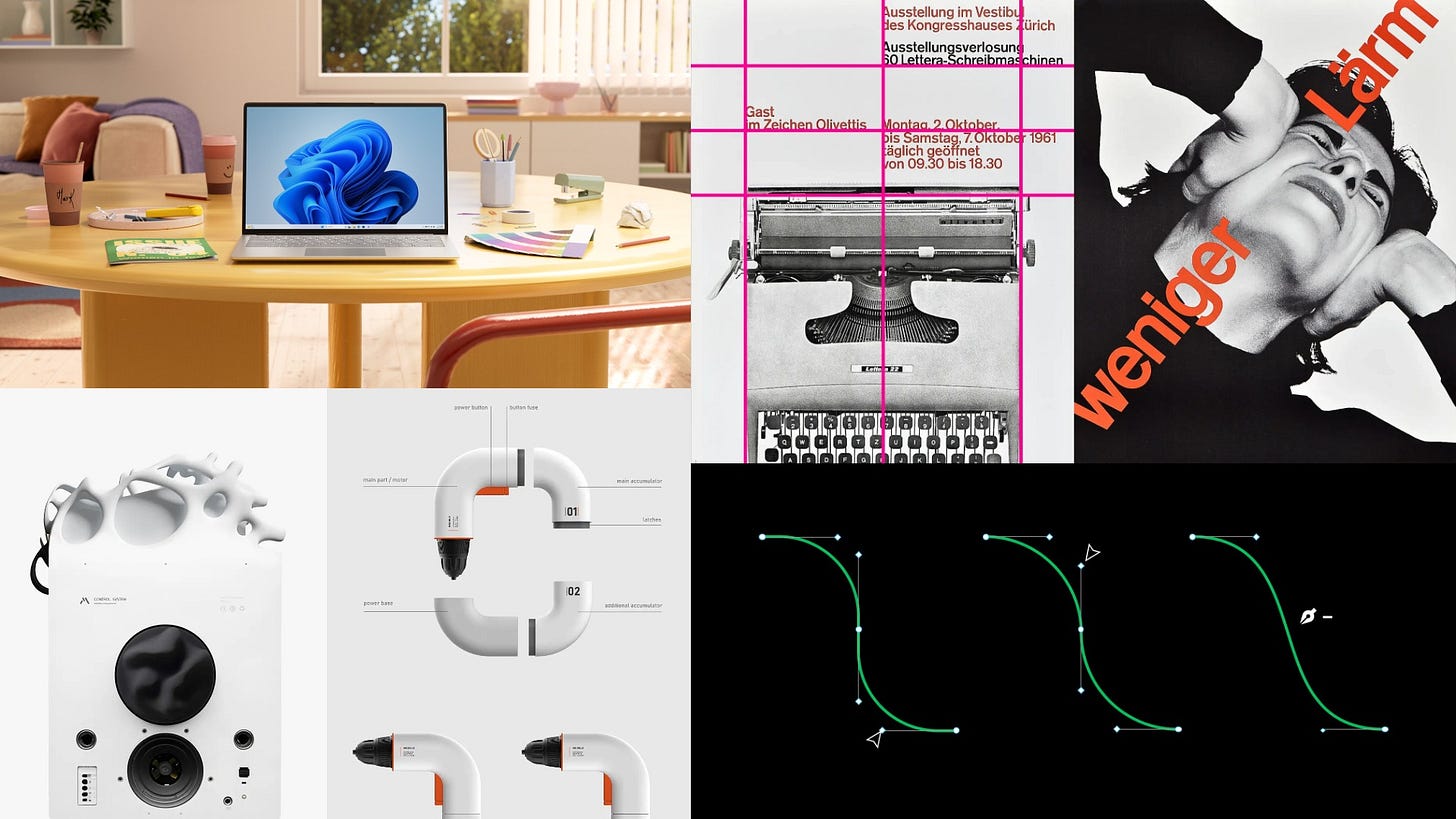
A fascinating animated article about the origin of the international Swiss style
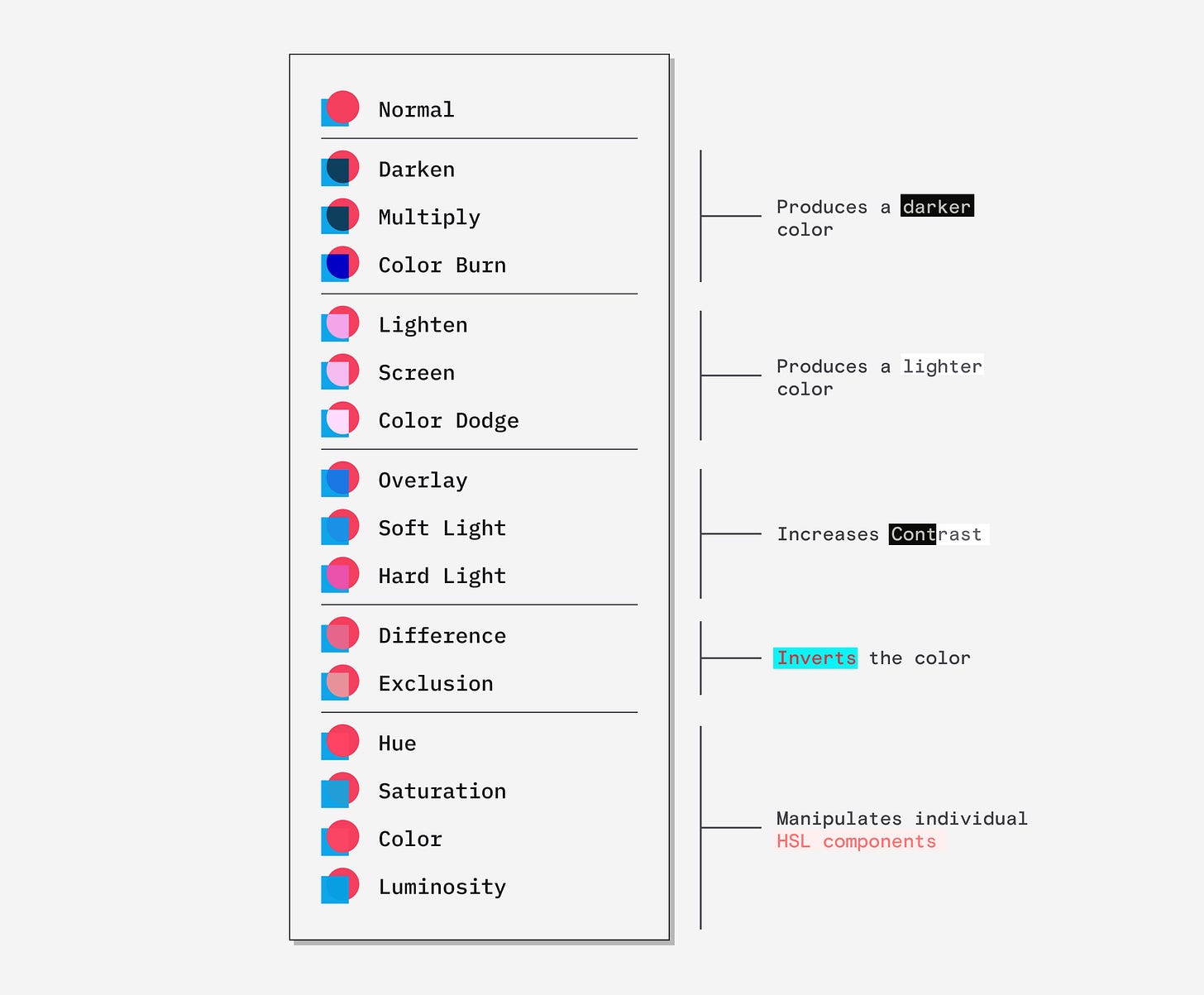
Guide to overlay modes
…and much more!
Enjoy reading!
🗞 News and articles
How To Manage Dangerous Actions In User Interfaces
Victor Ponamariov wrote about approaches to managing "dangerous" user actions in interfaces. Such actions include accidental deletion of data, unnecessary purchases and other errors.
Victor focuses on both the importance of preventing mistakes and mitigating the consequences of them. He described the most common methods and told us in which cases it is better to use them.
A few details from the article:
In addition to deleting data, sending a letter, placing an order, publishing a post, transferring money, signing documents, blocking a user and other similar actions can be a dangerous action
One of the 10 usability heuristics says: good error messages are important, but it's better to prevent these errors. One way to prevent this is to ask the user to explicitly confirm their actions
To confirm dangerous actions, you can use the requirement to enter additional information. For example, DELETE, password, or project name
Modal windows can help prevent errors. But if you use them to confirm routine tasks, the user will get used to it and start closing such windows automatically
The modal window should accurately communicate the essence of the action, its danger and consequences. In the buttons of such windows, it is critically important to use precise wording that reflects the action
For dangerous actions, you can select a separate window or page and highlight actions in it in red
For non-critical actions, you can use confirmations in the form of a mandatory additional click
For particularly significant actions, you can use confirmation in the form of two-factor authentication via SMS, push, messengers and even consent from another user
In some scenarios, you can artificially delay the task so that the user has time to think. For example, loading the confirmation screen smoothly
A fascinating animated article about the origin of the international Swiss style, its principles, as well as which schools it can be divided into and what are their differences. The article also describes the history of the most influential designers and popular fonts in this area. Inside there is an interactive block that shows how the design changes depending on the grid.
⚡️ Briefly
How to understand overlay modes once and for all
Typographic Hierarchies. Alma Hoffmann has prepared an overview article on hierarchy in typography for beginners and supplemented it with visual analyses of her students' exercises.
New technologies
Meta introduced Orion — AR glasses, which the company has been working on for ten years. According to Mark Zuckerberg, these are the most advanced smart glasses ever.
Some details:
They weigh only 98 grams, and the viewing angle is 70 degrees (more than that of competitors)
The kit includes a neural socket with EMG sensors and a small wireless device in which all calculations take place
You can control it using your eyes, hand movements (even out of the camera's field of view) and voice
The glasses can analyze what is happening around them. For example, you can look at a set of products and ask for a suitable recipe
You can connect several points to each other for playing together, working and other tasks
The cost of Orion is about ten thousand dollars. At the time of publication, the glasses are not for sale and are being tested by employees and bloggers.