Issue 133
AI eats it all
Hello, dear readers! 👋
In this issue, among other things:
The subtleties of creating a frosted glass effect on a website
How it is to work in Linear
Annual review of technology trends
A guide to writing units of measurement
How to align the design in Figma with the future code
Free Video Converter
The best books about typography published in 2024
…and much more!
Enjoy reading!
🗞 News and articles
Benedict Evans' annual big presentation on macro trends and strategic trends in the technology world. As last year, the presentation is mainly devoted to AI, and most importantly, its impact on various aspects of the technology sector and society as a whole.
Benedict described how AI is transforming business models, changing the competitive landscape, and affecting people's daily lives. Special attention is paid to possible scenarios of what AI will eventually become.
Type.today has released a valuable guide on the correct design of various values in texts and interfaces. They discussed in detail the rules for using abbreviations, spaces, and symbols. There are recommendations for specifying temperatures, time, length, volume, and other values. These tips will help make the information in the app not only more understandable, but also standards-compliant.
For example, the guide will help you understand how to correctly specify the weather temperature: "+30 C", "+30° C" or "+30 °C". Or how to specify the time spent in flight: "2h30 min.", "2h30 min." or "2h30 min." Shortcuts for signs and a list of useful literature are listed separately.
Part of the rules from the article:
All abbreviations of the names of units of measurement, except those formed from surnames, begin with a lowercase letter. For example, the unit of force is "newton" it is written with lowercase letters, but it is abbreviated as uppercase N or N
The abbreviated names of time units — minute (m.), second (s. or sec.), year (g.) and century (v.) — are not considered physical quantities, but abbreviations of words. Therefore, they are followed by a period.
In English, there is no dot after minutes (min), seconds (sec or s), and hours (h). In this case, the century (c.) is not considered a physical quantity and is written with a dot.
There should be an indissoluble space between the numerical value and the name of the quantity.
Abbreviations are written without a period, except when they appear at the end of a sentence. Abbreviations of millions and billions are also written without dots.
To write units of measurement, straight lines are used, and the properties of the object are indicated in italics.
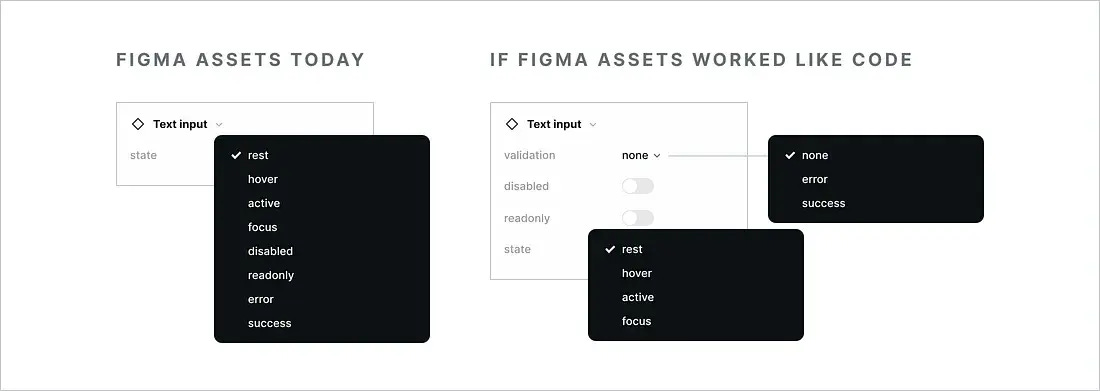
Nathan Curtis analyzed several design systems and found that the components in them do not support a combination of several states, which are later used by developers in the code. This approach limits automation and complicates the interaction between design and development.
In the article, Nathan clearly showed how to correctly design the states of components so that their architecture and naming immediately correspond to how it will be implemented on the product.
Next-level frosted glass with backdrop-filter
Josh Cameau shared the secrets of using the CSS property of the backdoor filter: blur. It is used to create a popular transparent frosted glass effect on websites, but almost all developers make mistakes. Josh sorted out these errors and showed how to fix them.
For example, he showed how to make the glass reflect the elements nearby, how to avoid flickering, how to make a transparent chamfer, how to add visual thickness to the glass and other tricks.
The article contains a step-by-step error correction guide with fragments of ready-made code and interactive examples.