Issue 141
Inconvenient ampersand chronicles
Hello, dear readers! 👋
In this issue, among other things:
How can we be controlled by artificial inconveniences
How to optimize 3D models for interactive 3D animations in an application
High-level principles for accessibility of web interfaces
How to test visual design
Frightening animations about memory destruction
Large mockups library
…and much more!
Enjoy reading!
🗞 News and articles
How did we build 3D animations in mobile apps?
Yagiz Gurgul from Wise explained how to optimize 3D models to create interactive 3D animations in a three-based application.js and WebGL.
He showed how to properly compress the textures and geometry of glTF models to achieve fast loading of scenes and good FPS. In his example, it was possible to reduce the weight of the models tenfold.
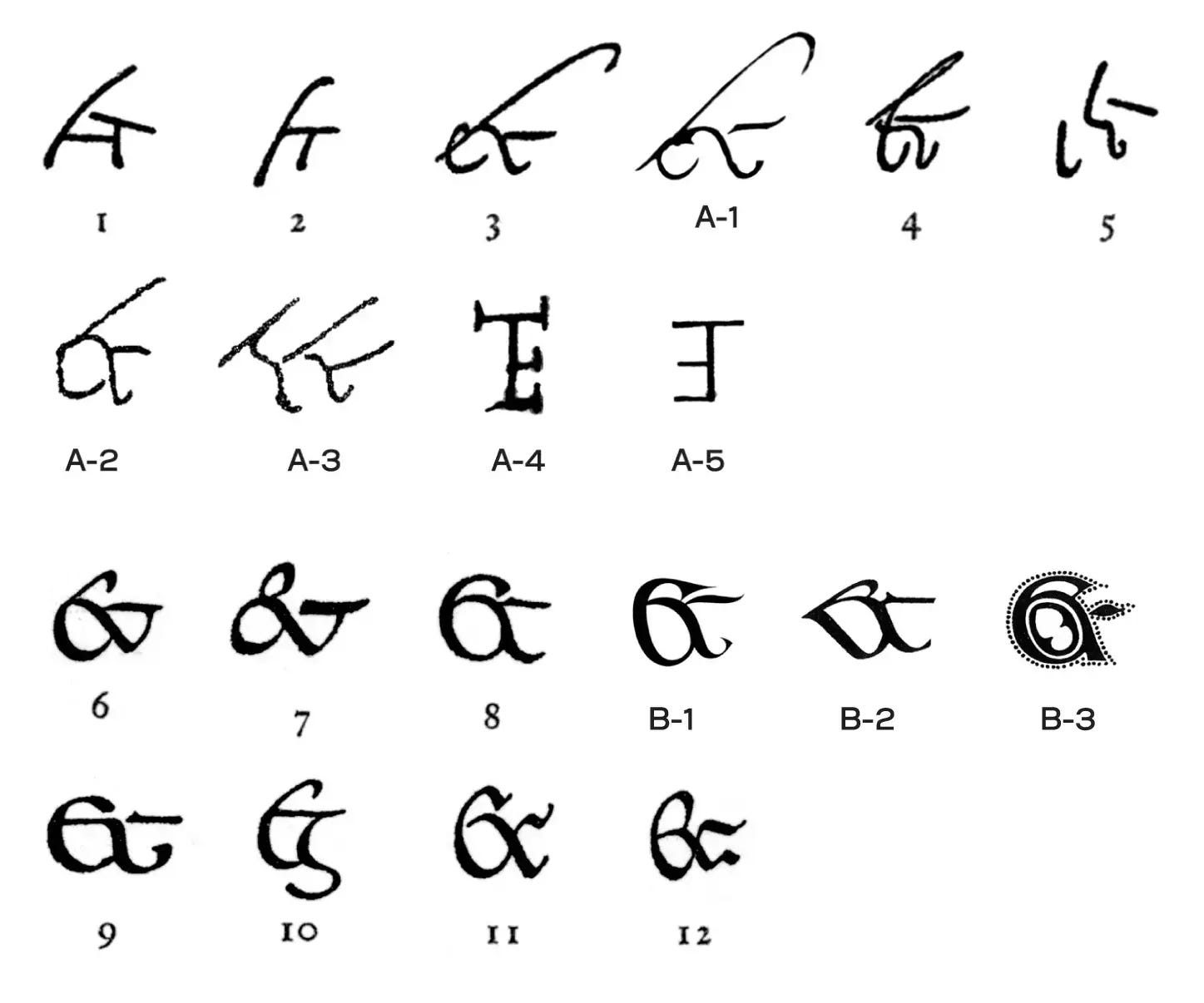
An old but informative article by Emily Rigaud, in which she told the story of the appearance and evolution of the ampersand, a ligature replacing the conjunction "and", which originated in Latin when combining the letters "e" and "t".
An old but valuable essay by Alexander Scott, in which he explains how even minor inconveniences can influence people's behavior and decisions. Such deliberately created barriers can be called "soft paternalism," that is, a moderate nudging of people towards a specific choice. This practice is used in politics, censorship, business, marketing, and even government programs.
In one example, Alexander examines the experience of China, where the authorities block or slow down foreign websites in order to discourage people from random research. Most people are too lazy to circumvent restrictions, and if a person is willing to spend time on it, then blocking still won't change their position.
In another case, companies issue discount coupons that need to be filled out manually on paper. Formally, a discount is provided, but people often refuse unnecessary red tape.
This is an important explanation of why even small obstacles in the interface greatly reduce its effectiveness.
⚡️ Briefly
Nothing has released new smartphones (3a) and (3a) Pro. The models have already received the usual technologically innovative design, but with new visual solutions. The main feature of the case is a round camera unit with an unusual lens arrangement.
Megan Chan explained how to test visual design to evaluate its effectiveness and understand how users perceive it. The article discusses two types of testing methods: relational and behavioral.