Issue 145
Bring out your design dead
Hello, dear readers! 👋
In this issue, among other things:
Fibonacci numbers instead of a 4-pixel grid
What is "cognitive accessibility" in web design
How to simplify forms in interfaces to increase the percentage of their filling
How Apple creates sound design for their products
A new AI service for research
A collection of articles about the death of design
…and much more!
Enjoy reading!
🗞 News and articles
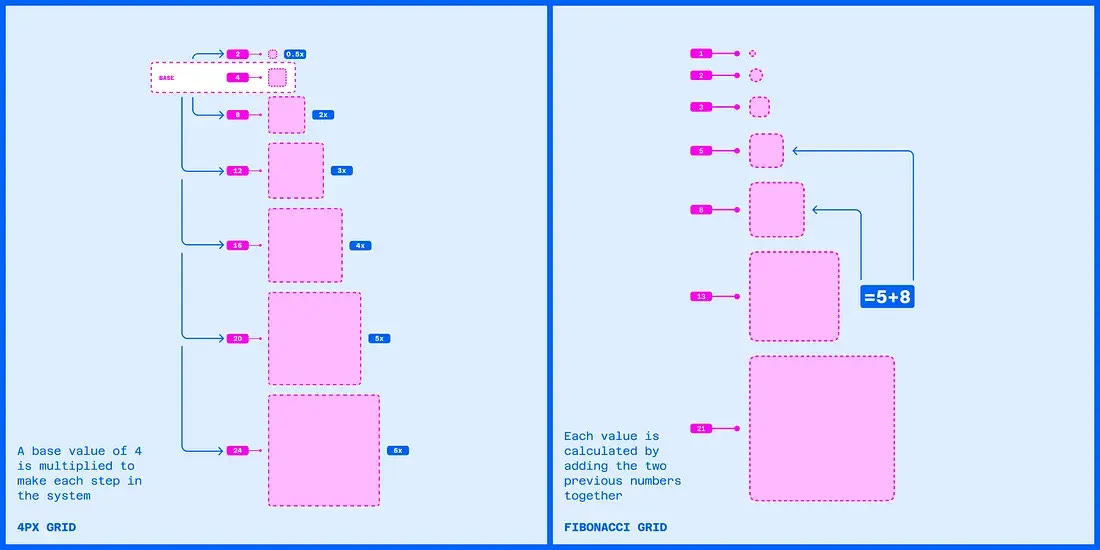
Saying bye to 4px spacing and hello to Fibonacci
Luis Ouriach explained why he abandoned the four-pixel grid in interface design and began using the Fibonacci sequence of numbers. In it, each subsequent number is equal to the sum of the previous two.
He showed how a mixture of even and odd sizes can make elements more harmonious, explained how it works with fonts, and also made visual pictures with the new and old size hierarchy.
My weirdest A/B test blew everyone’s mind. Tom Orbach found out that registration form completion rates can be increased by tens of percent if you place a screenshot of the product against the background. It's all about user curiosity.
Best Practices for Cognitive Accessibility in Web Design. Caitlin de Rooij wrote a detailed note on what "cognitive accessibility" is in web design, how to achieve it, what practices exist, and how this indicator is described in the WCAG 2.2 manual.
⚡️ Briefly
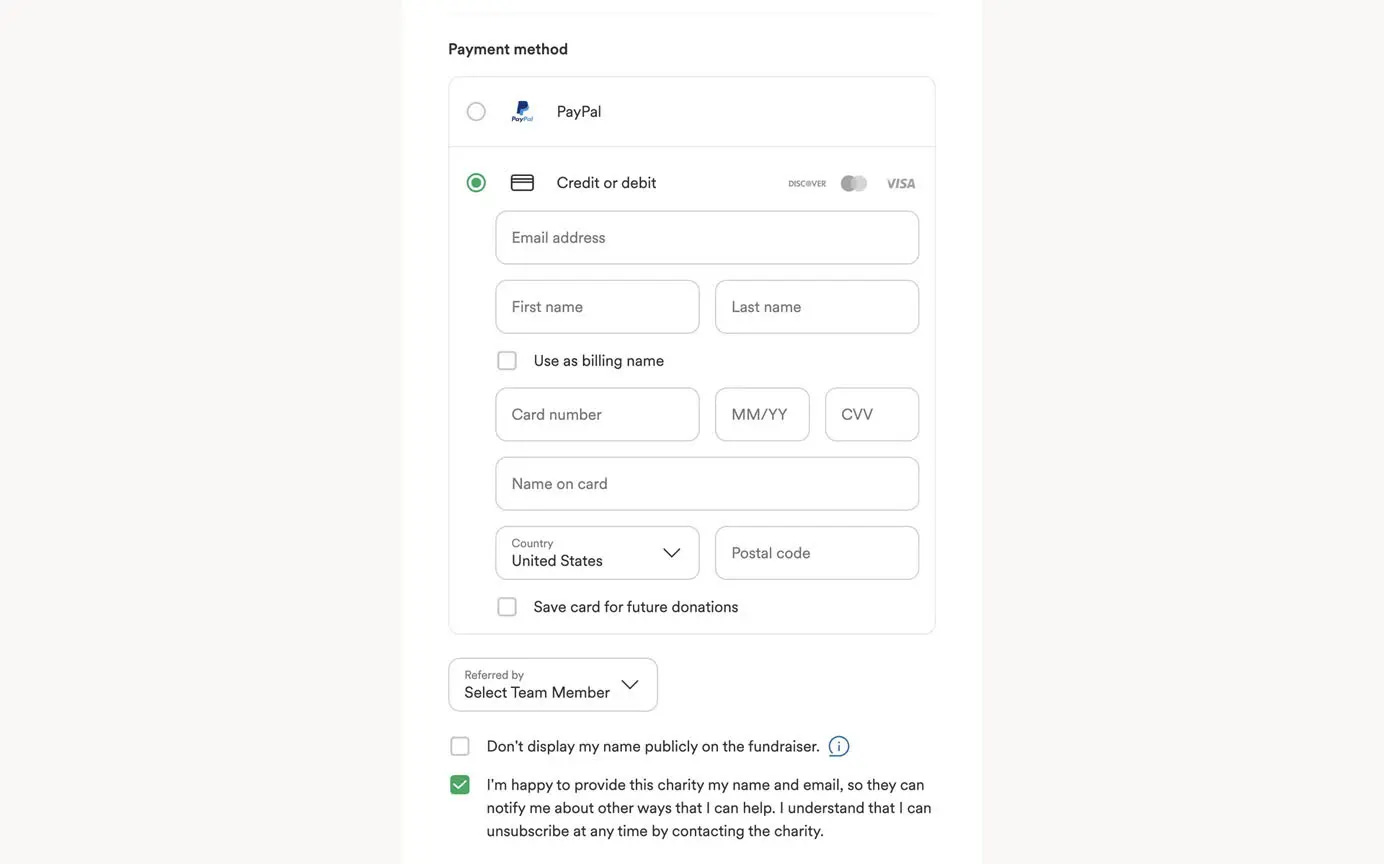
Less Effort, More Completion: The EAS Framework for Simplifying Forms. NNGroup explained how to simplify forms in interfaces in order to increase the percentage of their filling.