Issue 40: The story of the AI escaping from the computer
How to use storytelling in design; Selection of custom solutions for Webflow projects; Technical analysis of the GPT-3 device and so much more!

Hello, dear readers! 👋
In this issue, among other things:
How to use storytelling in design
The story of the rise and fall of the theory of design thinking
What is Adaptive design in 2023
Guide to navigation patterns in iOS apps
Technical analysis of the GPT-3 device
Practical tips for discussing UX design with the team
Why do I need to use contextual hints
10 ways to use ChatGPT in the work of a product designer
Why an ideal team should consist of two people
Quotes from "Ways of Seeing" book by John Berger
Enjoy reading!
📚 Book quotes
Today will be the quotes from the book by John Berger "Ways of Seeing". Let them help you decide whether it's worth your time:
You painted a naked woman because you enjoyed looking at her, put a mirror in her hand and you called the painting “Vanity,” thus morally condemning the woman whose nakedness you had depicted for you own pleasure.
The relation between what we see and what we know is never settled. Each evening we see the sun set. We know that the earth is turning away from it. Yet the knowledge, the explanation, never quite fits the sight.
A man's presence suggests what he is capable of doing to you or for you. By contrast, a woman's presence . . . defines what can and cannot be done to her.
To remain innocent may also be to remain ignorant.
Men act and women appear. Men look at women. Women watch themselves being looked at. This determines not only most relations between men and women but also the relation of women to themselves. The surveyor of woman in herself is male: the surveyed is female. Thus she turns herself into an object of vision: a sight.
When in love, the sight of the beloved has a completeness which no words and no embrace can match: a completeness which only the act of making love can temporarily accommodate.
All publicity works upon anxiety.
The happiness of being envied is glamour.
Being envied is a solitary form of reassurance. It depends precisely upon not sharing your experience with those who envy you. You are observed with interest but you do not observe with interest - if you do, you will become less enviable. In this respect the envied are like bureaucrats; the more impersonal they are, the greater the illusion (for themselves and for others) of their power. The power of the glamorous resides in their supposed happiness: the power of the bureaucrat in his supposed authority.
History always constitutes the relation between a present and its past. Consequently fear of the present leads to mystification of the past
The spectator-buyer is meant to envy herself as she will become if she buys the product. She is meant to imagine herself transformed by the product into an object of envy for others, an envy which will then justify her loving herself.
Women constantly meet glances which act like mirrors reminding them of how they look or how they should look. Behind every glance there is judgment.
Oil painting did to appearances what capital did to social relations. It reduced everything to the equality of objects. Everything became exchangeable because everything became a commodity.
We never look at just one thing; we are always looking at the relation between things and ourselves.
🗞 News and articles
Design thinking was supposed to fix the world. Where did it go wrong?
Rebecca Ackermann describes the story of the rise and fall of the popularity of design thinking. She believes that this idea is worthless without implementation, and the hype only created a false sense of its self-worth. Rebecca also explains what problems with the implementation of design thinking exist in real life and tells us what lessons we can learn from this experience.
Design thinking was supposed to fix the world. Where did it go wrong?
Modern iOS Navigation Patterns
Frank Rausch has prepared a detailed and visual guide to modern navigation patterns in iOS applications.
Modern iOS Navigation Patterns · Frank Rausch
Five Steps To Design Your Product With Powerful Storytelling
Chiara Aliotta showed how storytelling can be used in design using the example of submitting one of the Smashing Magazine courses. She described five steps that will help designers use the power of storytelling to sell a product, and also gave a detailed example of a three-act narrative structure.
Five Steps to Use Storytelling in Product Design:
Identify your main character and the reasons why your story may be interesting to him
Describe the structure of the narrative. Each "scene" should lead to what happens next, and not work as an independent episode. The plot should have a beginning, a middle and an end
Tell your story with the help of design. Organize your layout so that important plot points can be traced
Add emotion with visual techniques to make the story memorable
Check how the story works on the audience and improve it
Five Steps To Design Your Product With Powerful Storytelling — Smashing Magazine
The Guide To Responsive Design In 2023 and Beyond
Ahmad Shadid spoke in great detail about what adaptive design is in 2023 and what it can be in the future. He examines such important topics as the principles of adaptive design, adaptive images and typography, responding to content and user preferences, and also describes modern approaches to creating and testing adaptive design.
The article has a lot of concrete code examples with modern CSS features that help to create a flexible layout with and without media queries.
The main thoughts from the article:
Adaptive design is not just a mobile version, but a way to create a universal design that is suitable for all devices
Principles of adaptive design: flexibility, accessibility, simplicity and ease of use
Adaptive images are images that change their size and resolution depending on the size of the device screen
Typography should also be adaptive and flexible
When creating an adaptive design, it is important to take into account the context of using the device.
It is necessary to test adaptive design on different devices and in different conditions of use
Most users expect websites to display correctly on all devices
In the future, responsive design will become even more important as more and more users use mobile devices to access the internet
It is necessary to constantly monitor trends in the field of adaptive design and continuously improve
The Guide To Responsive Design In 2023 and Beyond - Ahmad Shadeed
What Is ChatGPT Doing ... and Why Does It Work?
Stephen Wolfram has prepared a very detailed technical article on how the GPT-3 model works and what principles underlie it. The article also discusses the features of the model and its application in various fields, such as music, painting and design.
What Is ChatGPT Doing … and Why Does It Work?
⚡️ Briefly
Figma has added the ability to sell files, plugins and widgets in Figma Community. You can sell for a fixed price or by subscription, provide free demo versions, and track data on sales and user engagement.
They also launched the Creator Fund, which offers grants to create free resources for the Figma Community.
✨ New ways to find, share, and sell resources on Figma Community
Jishnu Hari talked about 10 ways to use ChatGPT in the work of a product designer
10 powerful ways to use ChatGPT as a product designer
Guidelines for Discussing UX. Scott Jenson has prepared practical tips for discussing UX design with the team and working with feedback.
Just the two of us, A note by Jason Fried, co—founder of Basecamp, in which he argues that teams of two people - a designer and a developer, are the most effective. A few years ago, Jason wrote an article in which he said that the ideal team consists of three people — a manager, a designer and a developer, but now he decided to go further.
As an example, he cites his company's experience in the development of Basecamp and HEY products. In them, the product teams are divided into groups of two people, and the tasks are simplified in such a way that two specialists can cope with them.
Onboarding Tutorials vs. Contextual Help. Page Laubheimer from NNGroup reminds us that the classic introductory interface guides don't work very well. She advises using contextual hints and shows good examples.
Onboarding Tutorials vs. Contextual Help
New technologies
Midjourney has been updated to version 5.
What's new:
Wider stylistic range and higher responsiveness to promts
Improved image generation speed
The new model can generate incredibly realistic images
The resolution has been increased by 2 times, as well as the dynamic range and detail have been improved
The number of noises and artifacts, as well as errors in the generation of hands, has decreased
Added support for seamless textures
Starting today our community can test Midjourney V5. It has much higher image quality, more diverse outputs, wider stylistic range, support for seamless textures, wider aspect ratios, better image prompting, wider dynamic range and more. Let’s explore!
— Midjourney (@midjourney) March 15, 2023
OpenAI presented a new multimodal model GPT-4. It is already available to users with a paid subscription.
What's new:
Now, in addition to the text of the neural network, it will be possible to "feed" images and even entire PDF files. For example, you can create a site code based on a hand-drawn sketch
Analyzes data on the fly. You can download the graph and get a detailed analysis
More accurately follows the user's instructions
The quality of generated code has been improved and the process of its creation has been simplified. For example, you can create a simple application description and get a working code. And if the code is not working, you can tell her what error it gives and the neural network will fix it
Knows languages better. In 24 of the 26 languages tested, GPT-4 works better than GPT-3.5 worked in her "native" English. Even in Welsh, which is spoken by only 600 thousand people
The new model showed excellent results in passing exams in various subjects, from international law to chemistry, and in some places even surpassed the average human performance. This makes it possible to use it as a full-fledged assistant in some industries right now
Can understand humor and sarcasm. For example, you can ask to explain a meme, or find out if the joke is funny
Stream from developers with examples of what GPT-4 can do
The surprising ease and effectiveness of AI in a loop. Matt Webb spoke about the new LangChain technology, which allows AI to build consistent thinking to solve a problem. It teaches the neural network to Google and explore open sources independently, process its own answers, and then draw conclusions and propose solutions based on the information received.
The LangChain library is open, so you can download and use it.
The surprising ease and effectiveness of AI in a loop
🧘 Inspiration
Branding
The modern identity of the manufacturer of cold coffee Oddworks, built on bright combinations of colors, lettering and large typography.
Bright pseudo-vintage identity of the Niewinni Czarodzieje festival with excellent graphics, custom fonts and a diverse palette.
Laconic identity of the restaurant and the manufacturer of products & deli with delicate shades, pleasant typography and very simple illustrations.
✍️ Typography, calligraphy and lettering
Mystical Cyrillic alphabet. An authentic series of lettering and font experiments inspired by chthonya, the theme of death and Russian folk culture. The author is Ksenia Avometra, a designer from St. Petersburg.
Global Type. It's Nice That magazine has done a lot of research on modern typography and prepared a detailed report. In total, 100 font studios from different parts of the world took part in the study, and from the report you can learn about their history, principles and approaches to design.
Global Type: Around the world via 100 foundries showcasing the power of the letterform
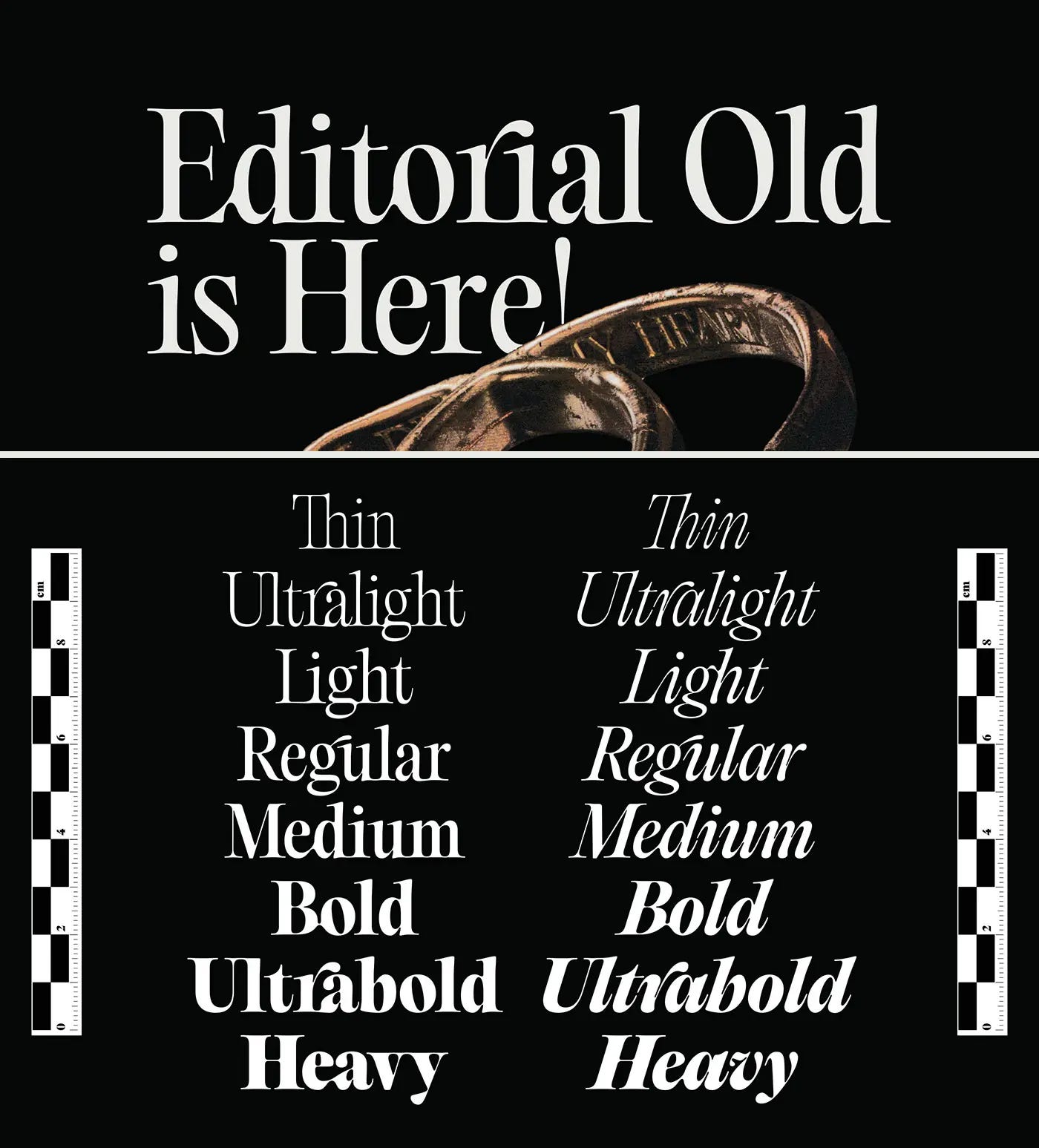
Editorial Old. Experimental antiques with fluid psychedelic forms, inspired by mysticism and time-damaged texts on archaeological finds. The font contains 8 saturation options from Thin to Heavy, as well as italic versions and ligatures. Available for free.
🌁 Posters
A stylish series of posters for the Jazzatlan jazz Festival with lettering, illustrations stylized as linocuts, and vintage shades.
Keep reading with a 7-day free trial
Subscribe to bezier.design to keep reading this post and get 7 days of free access to the full post archives.