Issue 47: Perceptual size of the design language
The structure of the design process; Design system of 5000+ components based on Tailwind CSS; Universe Size Comparison 2020 and so much more!

Hello, dear readers! 👋
In this issue, among other things:
Benedict Evans' new report on Trends in Economics and technology
Technical article about the OKLCH perceptual model
A guide to creating the eszcett sign in your own font
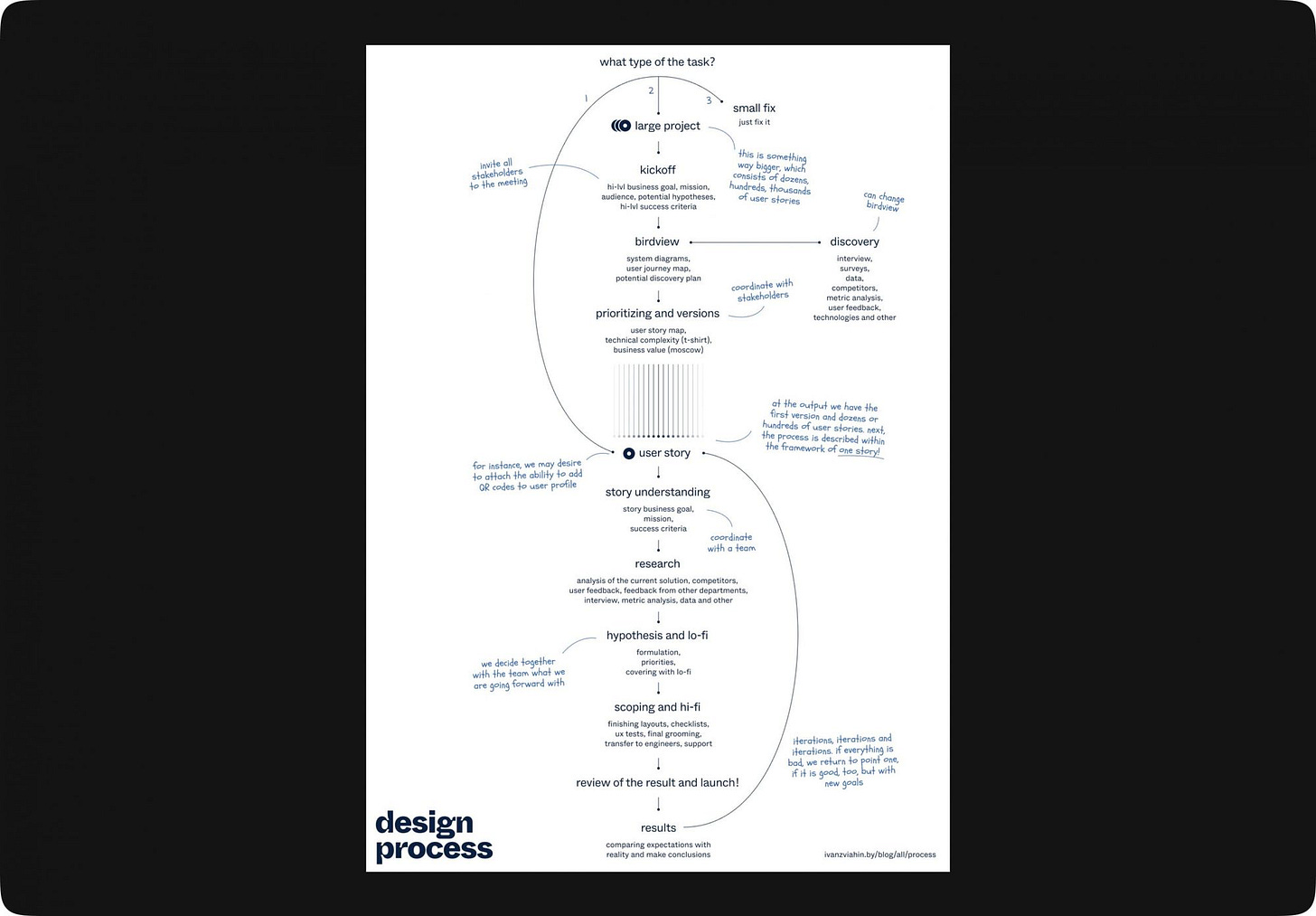
The structure of the design process
What size should interactive elements be in the mobile interface
Pros and cons of the MoSCoW prioritization method
Design system of 5000+ components based on Tailwind CSS
What a personal design language is, why it is important
Universe Size Comparison 2020
Quotes from "Seductive Interaction Design: Creating Playful, Fun, and Effective User Experiences" book by Stephen Anderson
Enjoy reading!
📚 Book quotes
This week I suggest you another book by Stephen Anderson's "Seductive Interaction Design: Creating Playful, Fun, and Effective User Experiences" Review the quotes and decide whether to read or not:
I think it's more accurate to think of aesthetics as a key ingredient in a recipe, as opposed to the icing on the cake.
If you want to make someone curious, make them aware of something they don’t know.
By employing emotional design in our app, we’re consciously shaping positive memories of our brand that not only encourage users to stick around, but also turn them into evangelists for a product they love.
Whenever you can put something into simpler terms, you increase the odds that people will actually do that thing.
When we make a statement, whether it’s public or just to ourselves, we tend to want to be consistent with this statement.
people value things that are scarce
Our brains are aroused by new and unexpected discoveries within our normal routines.
Reciprocity states that we are all bound—even driven—to repay debts of all kinds.
We naturally desire things that are perceived as exclusive or belonging to a select few.
Gifts given freely, with no expectations, tend to pay off more than quid pro quo transactions masquerading as gifts.
The danger is in confusing “ease of use” with actually desiring to use something.
The Behavior Model is a way to describe what leads to a behavior. There are three elements that have to come together at the same moment. A person has to have some level of motivation. They have to have the ability to do the behavior. And then they have to be triggered to do the behavior. Those three things have to happen at the same time. If any element is missing then the behavior won’t happen.
The challenge of this model is this: if you want to truly create a revolutionary product, you have to shift your thinking from a bottom-up task focus (which will only get you so far) to a top-down focus that starts with the experience you want people to have.
Emotion is not a luxury: it is an expression of basic mechanisms of life regulation developed in evolution, and is indispensable for survival. It plays a critical role in virtually all aspects of learning, reasoning, and creativity. Somewhat surprisingly, it may play a role in the construction of consciousness.
People are looking for stories to identify with. Every planned action we take is filtered through our own internal narratives, about who we are and the kind of person we want to be.
Seductive Interaction Design: Creating Playful, Fun, and Effective User Experiences
🗞 News and articles
It’s time to learn oklch color
A technical article about the OKLCH perceptual model, its advantages and key differences from the popular HSL model, as well as how to use it.
OKLCH is a new perceptual model that allows you to get predictable brightness after color adjustment (compared to HSL). It is able to encode a wider range of colors and does not shift the hue when the saturation changes.
Browser colorpicker based on OKLCH.
It’s Time to Learn oklch Color
Ivan Zvyakhin shared his own version of the design process and described each stage in detail.
Structure of the design process:
Understand the goals. At this stage, you need to describe the goals and mission, determine the audience for which the product is being created, as well as write out the main hypotheses and define success criteria for them
Look at the product from a height. It is necessary to understand the volume of the product and the systems that this product can "hook". To do this, you can use system maps and custom scenario maps
Make sure that the path is correct. To do this, you can use in-depth interviews, surveys, as well as data analysis, metrics, competitors and user feedback
Break the general concept into small user stories, prioritize them and break them into versions. To do this, you can use the moscow and t-shirt size frameworks
Individually approach each story according to the design process for small tasks
A new large study by Benedict Evans on real macroeconomic and strategic trends in economics and technology.
Evans does this kind of research every year. He collects a lot of data together, looks at them from a distance and draws conclusions about big trends in technology and how people and companies use them.
For example, in this report, he points to a decrease in advertising revenue, the volume of venture capital investment, talks about the disappointment of investors in the metaverse, the rapid introduction of AI technologies, the growing popularity of Chinese fast-fashion brands.
If you were allowed to read only one trending article in a year, you should choose this one.
Ligatures in fonts: Creating eszetts
Detailed article about the history of the eszcett sign, its role in modern typography, as well as about the ways and rules of drawing the sign when creating your own font.
An eszcett (or sharp s, sharp s) is a sign of German spelling. Technically, it consists of ſ (long s) and z, from which the name "Eszett" follows. It used to be used in most European countries, but it has been preserved only in German.
Ligatures in fonts: Creating eszetts
⚡️ Briefly
What is MoSCoW Prioritization? An article about the popular "MoSCoW" prioritization method, its effectiveness and disadvantages, as well as how to use it correctly.
Accessible Target Sizes Cheatsheet. Vitaly Fridman spoke about the size of interactive elements in the mobile interface, why this size will differ in different parts of the screen, and how to exclude "Rage clicks" when the user has to click on an element several times.
Accessible Target Sizes Cheatsheet — Smashing Magazine
Your personal design language. David Hoang spoke about what a personal design language is, why it is important, and how well-known designers formulated it for themselves, and also gave an example of their own design principles.
New technologies
Midjourney released version 5.1. Now this neuron is able to generate photorealistic images of commercial quality. More holistic, clear and beautiful. They promise that it has become easier to use and should respond more accurately to instructions.
The picture shows the first photos on the topic "modern outfits inspired by Van Gogh/ Basquiat/ Monet/ Rothko, fashion photo shoot"
V5.1 is now available! Images are more coherent, sharp, and beautiful. It's easier to use and should respond more precisely to instructions. We've also added a "RAW" mode for expert users to reduce the 'opinionatedness' of our model and give you more creative control.
— Midjourney (@midjourney) May 3, 2023
DeepFloyd IF. A new neural network for generating images in different styles based on a text query. It runs locally or on its own server and allows you to create images up to 1024×1024px in size. He is good at generating images with text.
🧘 Inspiration
Branding
Stylish modernist identity of the innovative startup Doconomy with a very balanced and harmonious layout system.
The masterful presentation of the case deserves special praise.
A bright playful identity of the YumBun diner with a friendly logo, large slogans and gentle gradients.
Brand identity and logo design with unique approach to street food
🖨 Printing
An aesthetically designed book about the political communication of Italian parties in the period from 1948 to 1992.
Tangram. Unusual design magazine with optical illusions, puzzles, puzzles, origami and other interactive techniques. In addition to interactive, the magazine is distinguished by a stylish and diverse layout, as well as a brutal spine, on which the threads of the binding are visible.
‘Tangram’ Design Journal Invites You Into a World of Wonder and Play
📈 Infographics and data visualization
Universe Size Comparison 2020. A visual and fascinating comparison of the sizes of various objects: from the smallest particles and human hair to planets, stars, galaxies and other cosmic bodies. Among other similar comparisons, this differs in that cosmic bodies are compared with familiar terrestrial objects. For example, the dwarf planet Ceres is compared to the area of Great Britain, and the sun and other stars are compared to all people placed on top of each other.