Issue 53: Cheat sheet for ChatGPT typos
Principles of UI design in visionOS, Wonders of the World, misspelled by AI, A tool that creates slides deck from text and so much more!

Hello, dear readers! 👋
In this issue, among other things:
Principles of UI design in visionOS
The basic structure of an effective script for ChatGPT
A tool that creates slides deck from text
How to built Figma components that help both design and dev teams
Interactive dashboard with a bunch of data on countries around the world
Wonders of the World, misspelled by AI
Tutorial on using ChatGPT for development
A powerful commercial design system for developing complex web applications
New variable decorative font on Google Fonts
Enjoy reading!
📌 This is worth noting
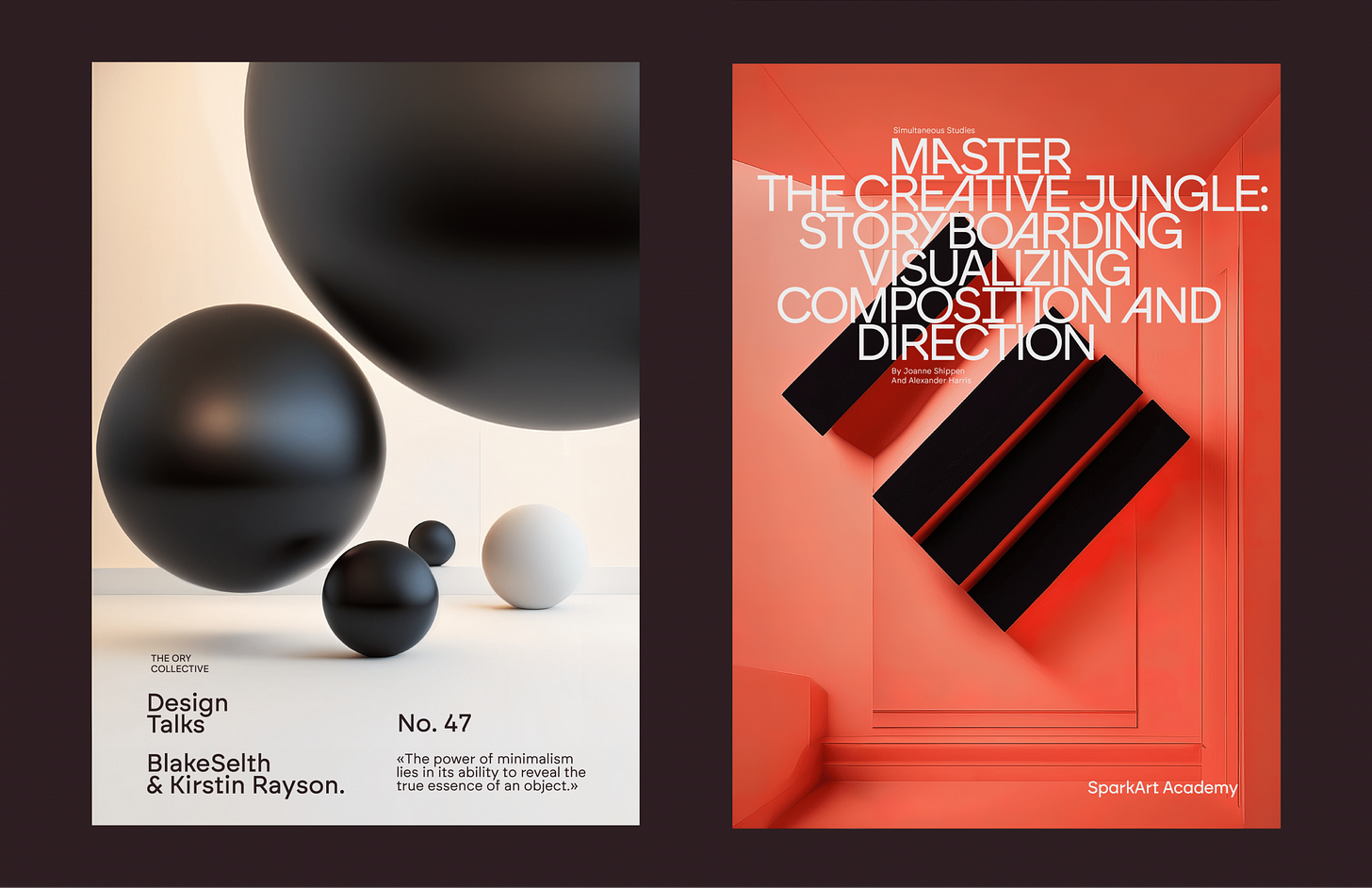
A series of posters for the presentation of the geometric grotesque Brockmann Font. Both the font and the posters are inspired by the works of Joseph Muller-Brockmann.
🗞 News and articles
Artificial Intelligence & Humanity
Dan Mall's reasoning about how generative neural networks help the designer in his work, and what they can't help. At which stages of the workflow they are useful, and at which they are not, and why.
If we reduce the article to one phrase: AI is good in everything related to quantity, and bad in everything related to quality.
Dan, like many others, points out that good solutions to problems, good ideas are born as the sum of the entire life experience of a particular person, and a system without sensory experience simply cannot generate truly good solutions.
He cites the example of Paula Cher, who drew the famous CITI logo right at a meeting with a client. The idea was born immediately, in half a minute. But such an idea would be impossible without all her unique life experience:
The idea of the logo came about thanks to everything she had experienced in her life. I can even assume that Cher is the only one who could come up with this logo, since no one on the planet has such a combination of experience as she has. In other words, the combination of her own experience is the training data for creating this logo so quickly.
The conclusion that Dan makes as a result of his reflections:
We don't need artificial intelligence to create art. We need artificial intelligence to write emails, clean the house and deliver groceries so that people can create more art.
Beyond the screen: A glimpse into the future of UX
A review article by James Davis about how spatial computing developed, what tools are available for their development and implementation, and how their distribution will change people's behavior in different areas: creativity, education, content consumption, shopping, work, and so on.
Beyond the screen: A glimpse into the future of UX
How I built Figma components that help the team design much faster
Mingzhi Cai shared practical tips that helped her create Figma components that are quick and easy to work with.
In particular, she showed that the competent application of the properties of the components greatly facilitates the structure. In her example, the number of "instances" with the correct application of the Boolean and Instance-swap properties decreased from 240 to only 10.
How I built Figma components that help the team design much faster
10 Things No One Told Me About Design Systems
Diana Wolosin wrote about not the most obvious things that need to be taken into account when developing and using design systems, including cross-functional collaboration, the difficulties of team acceptance, the need for accessibility and the infinity of the improvement process.
10 Things No One Told Me About Design Systems
⚡️ Briefly
Promt for ChatGPT in 3 steps. A cheat sheet about the basic structure of an effective request to ChatGPT.
Analysis of cool solutions in Trello onboarding from Growth Design.
Trello User Onboarding: 7 Tactics To Inspire You
🧘 Inspiration
Branding
Zipline. The case when both the identity and the product itself are interesting. The company is implementing a drone delivery system. Moreover, the delivery is two—part - a larger drone hovers over the delivery point and pulls down a smaller drone on a cable, which already leaves the parcel on the surface.
The identity turned out to be both strict, technological, and flexible, with a three-dimensional variable logo.