Issue 76
Career paths to aesthetic cyberpunk
Hello, dear readers! 👋
In this issue, among other things:
Amazing things that the modern web can do
A series of materials about AI technologies in the creative field
How to develop a career path for designers in the company
Subtleties of designing large tables in interfaces
A detailed guide to Midjourney with tips for writing promts
Why design systems are developing slower than the product
What's new in Blender 4.0
Updated “Inter“ font
A short step-by-step guide to creating a realistic character in Metahuman
Chronology and possible causes of drama in OpenAI
…and much more!
Enjoy reading!
🗞 News and articles
Ivan Zvyagin from Tinkoff Online Bank spoke about how he, together with the team, developed a clear career path for the company's designers, and also described the criteria for switching from one role to another. As a result, they have an effective tool for drawing up a personal development plan. They also helped designers understand how they can develop and at what level they are now.
Along the way, they solved another classic problem of design teams. It lies in the fact that designers need to become managers in order to make a career. As a result, some designers do not want to become managers, or become them and burn out. To give designers a choice, the guys made two branches in their career path: one involves development towards management, and the other towards art direction and expertise in design.
Ship Faster by Building Design Systems Slower
Josh Clark wrote about a common situation in which design systems develop more slowly than the product itself and, according to product teams, slow down the design process rather than help it. He insists that this is normal because the design system is a critical infrastructure where quality is more important than speed.
As a solution, he suggests going from the opposite: not to try to develop all innovations at the level of the design system in advance, but to document and curate those that were invented by the product team. At the same time, both teams should cooperate so that the solutions created take into account the features of the design system in advance.
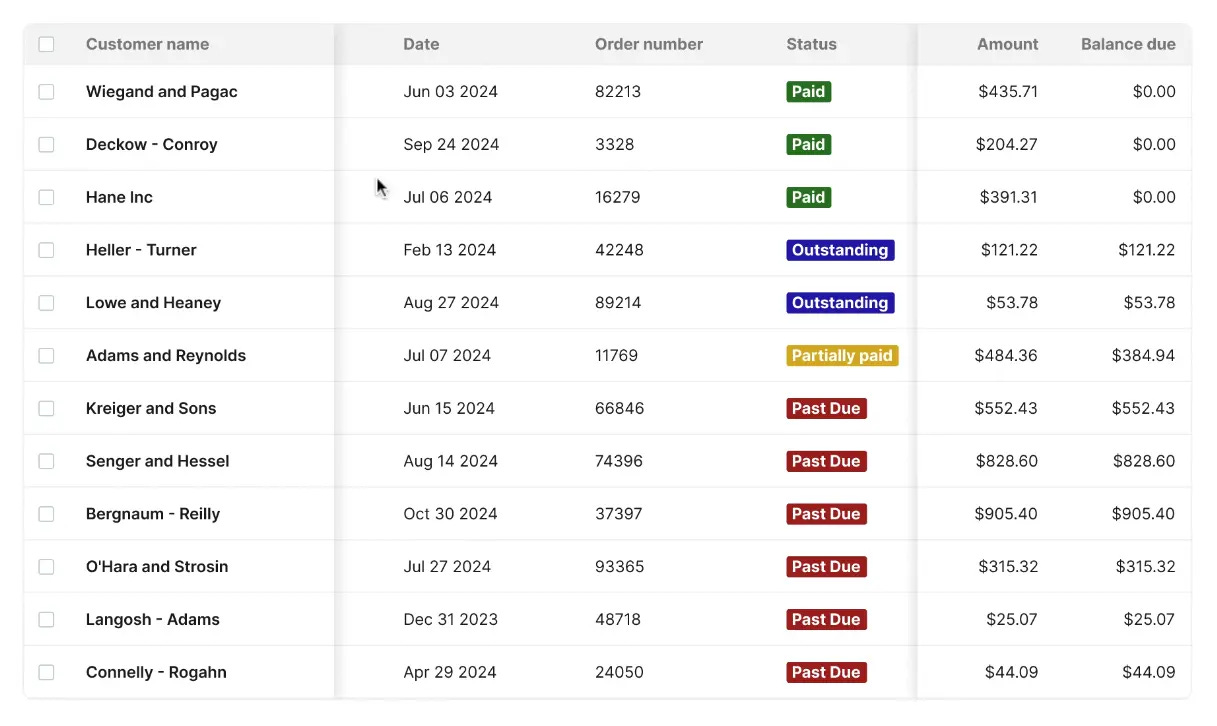
UI considerations for designing large data tables
Andrew Coyle talked about the intricacies of designing large tables in interfaces. He suggested several practical techniques that will improve the design and showed illustrative examples.
Tips from the article:
Arrange the vertical columns by priority and make the main ones stand out
Fix the main columns when scrolling horizontally to make it easier for the user to compare information. At the same time, you can fix the columns both on the left and on the right
Fix the column headers so that the user does not lose context when scrolling the table
Allow the user to reorder and disable columns
With a large amount of data, try to get rid of excess air, which is often added only for the sake of aesthetics
Add a column search that will filter the data. This will speed up the search for information
As an alternative to the search, you can use selectors with ready-made options for filtering
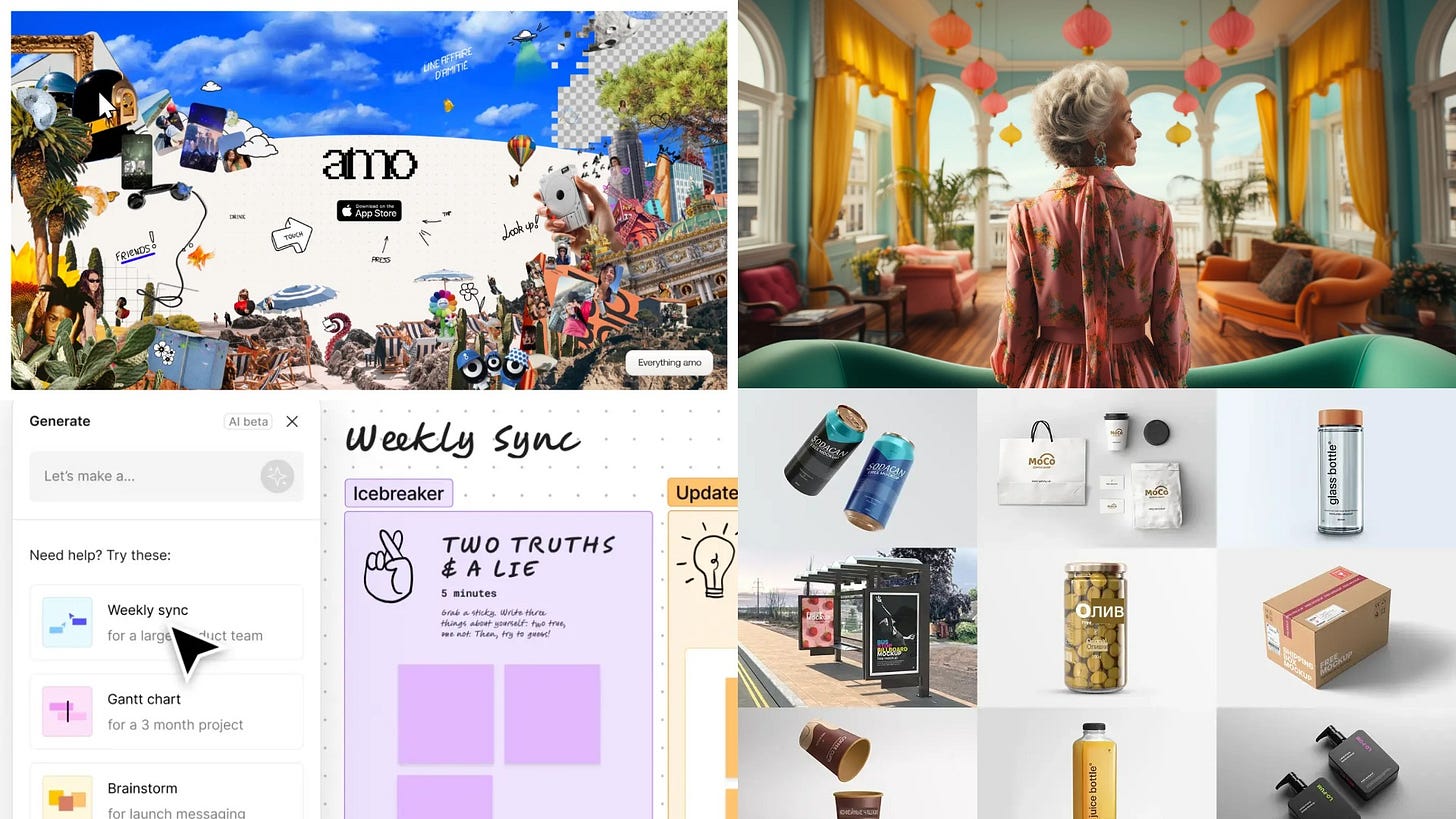
"Shades of Intelligence" is a new series of articles published by It's Nice That's, dedicated to artificial intelligence and the creative industry.
In it, the researchers of the publication share the thoughts and opinions of respondents about creativity in digital. For a more detailed understanding of how artificial intelligence tools are used, the series examines the life cycle of a creative project, provides examples of use and interviews with people who are currently using these technologies.
A beautiful interactive collection of impressive examples of what modern web technologies are capable of. It will be useful to study products and web designers to better understand what can and cannot be filed on the site.
The art of prompting: An introduction to Midjourney
Markus Wallen has prepared a detailed guide to Midjourney, in which he told how to get started and how to create the perfect promt to maximize the capabilities of the neural network.
In the article, he analyzed in detail the structure of promts and their attributes, and also showed many examples of images generated with their help. After reading the article, you will learn how to control the stylization or realism of the image, as well as the aspect ratio, the variety of compositions generated, and much more.
⚡️ Briefly
Figma introduced new AI functions in FigJam. AI is embedded in the form of a smart assistant that can create various templates, summarize the contents of a document, sort objects and much more.