Issue 78
$200 for a Pantone color
Hello, dear readers! 👋
In this issue, among other things:
The new Pantone color of the year
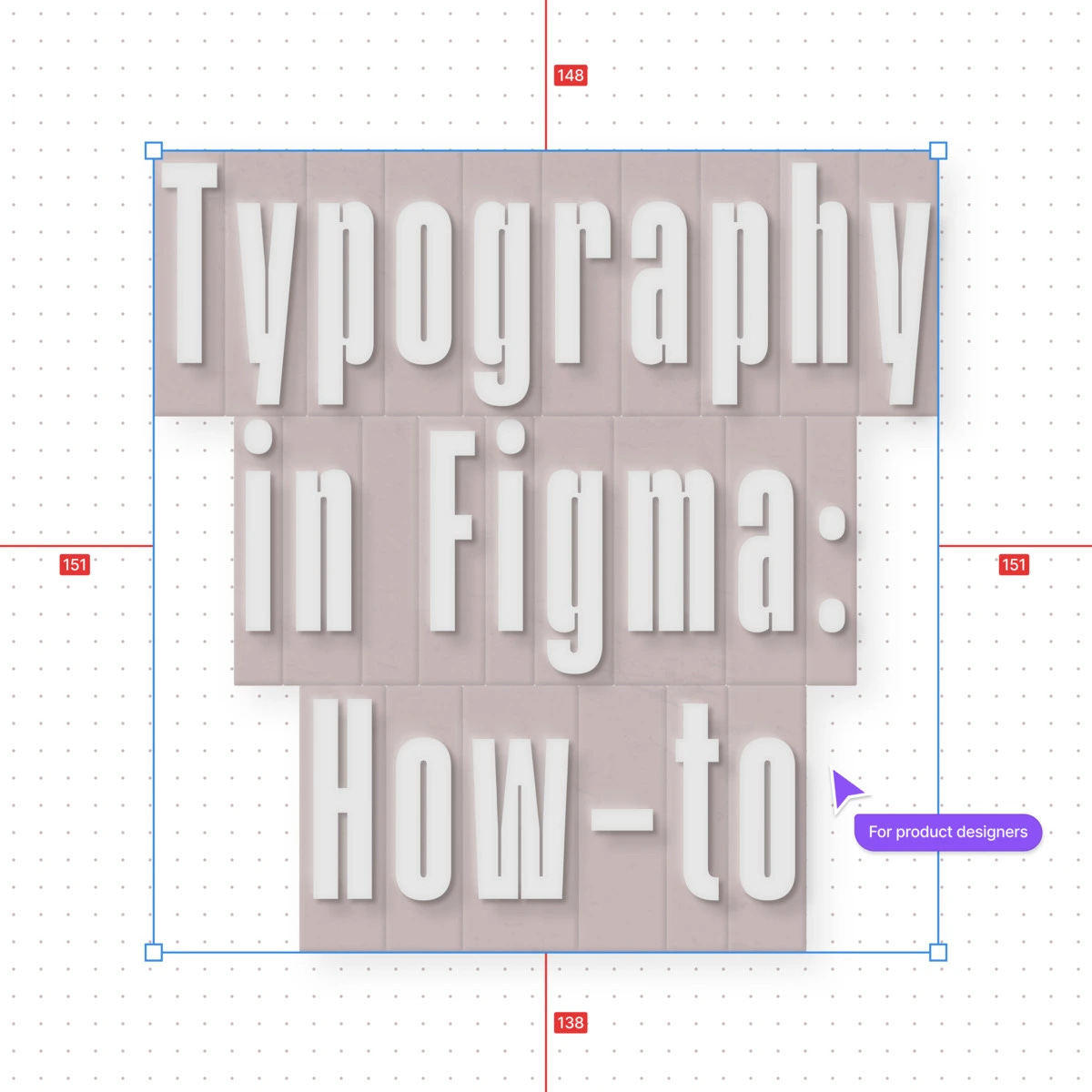
Managing typography in a Figma
Design systems as knowledge networks
Pricing tips for creative professionals
And tips for novice freelancers
The state of the generative AI market
Free Christmas icons before it's too late
…and much more!
Enjoy reading!
🗞 News and articles
The Behance team has published an overview of five current trends in visual design:
Surreal and unearthly images
Periwinkle color hand-drawn details
Groovy Type: curved bold fonts
Combinations of bright pure colors
Type Today has made a short guide on typography for UI/UX designers. The value of the handbook is that they analyze in detail what can be done in Figma and in code, and what can only be done in Figma, but it will not work in code (or it is difficult).
What’s the cost? Creatives tell us what they actually charge for projects
Five honest contributors outline three top tips they’ve learned in regards to pricing work, and also tell us what they’d charge for three hypothetical projects.
Design systems as knowledge graphs
Chase McCoy suggests considering and designing a design system not as a linear document, but as a graph, that is, a database with bidirectional links. This will make it easier to keep it up to date, because if you update a component in one place, it is updated everywhere.
I would like to add that this approach can be implemented in Notion. They have had backlinks for a long time, and recently they added "synchronized blocks" — end-to-end pieces of content that change when edited in all documents where they are inserted.
This approach can also be implemented in the Roam and Obsidian programs.
⚡️ Briefly
The Pantone Color Institute presented the color of 2024 — Peach Fuzz