Issue 83
Upscaling blurry targets
Hello, dear readers! 👋
In this issue, among other things:
Detailed comparison of blur effects in different editors
How to correctly calculate the click area for interactive elements
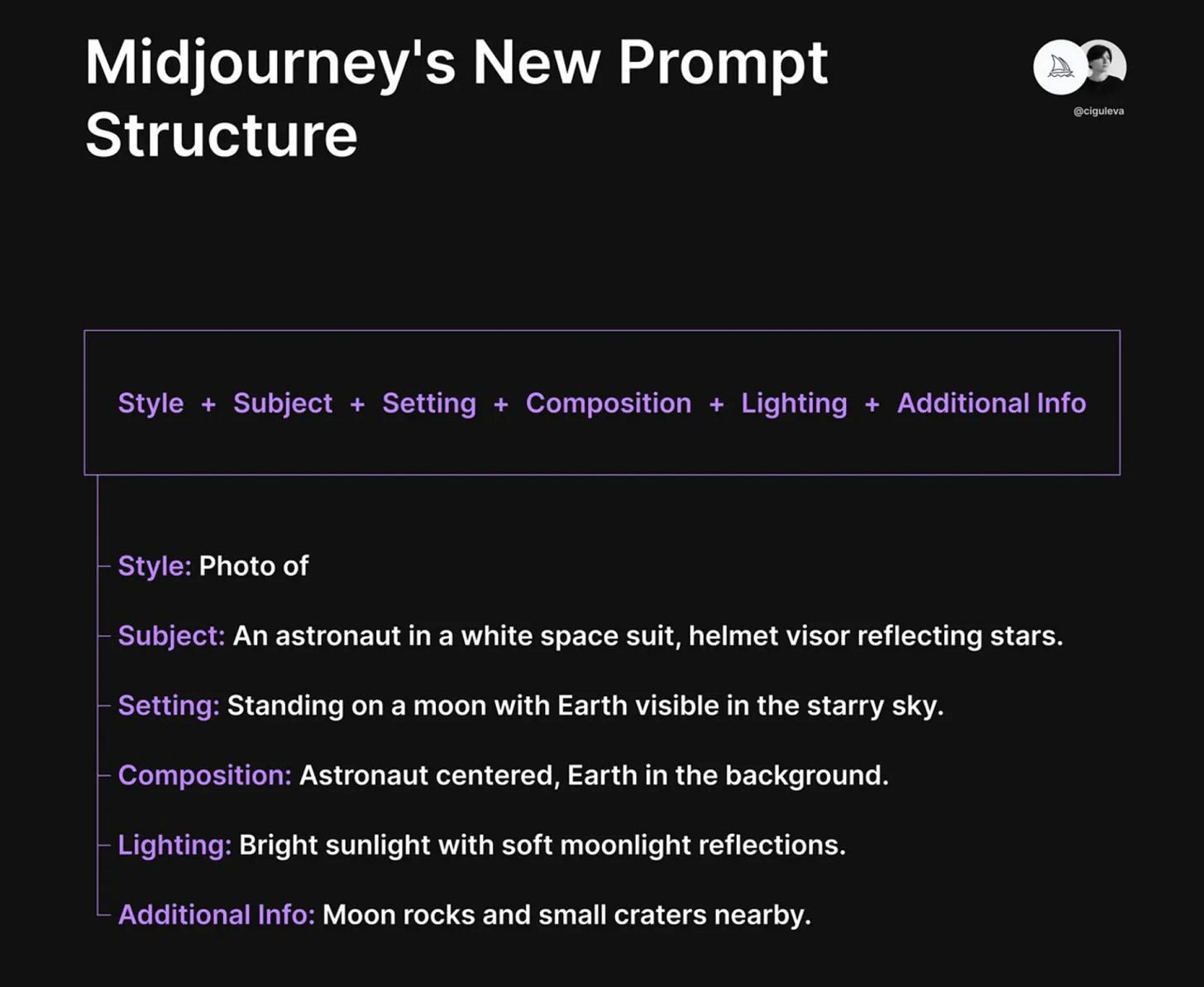
New script structure for Midjourney v6
How to design a consistent set of icons
How to correct hands in images from Stable Diffusion
A large online collection of book covers
Research Proves Your Brain Needs Breaks
…and much more!
Enjoy reading!
🗞 News and articles
A very detailed article about designing a consistent set of icons. The authors talked about how to build and use a grid, what are the key shapes, how optical compensation works, and much more. The article also contains illustrative examples that show how the mentioned rules work.
This knowledge is very useful if you want to develop your own set of icons.
A very detailed guide on how to correctly calculate the click area for interactive elements in mobile and desktop interfaces.
You will learn from it: how to apply the Fitts law, what standards are prescribed in the WCAG manual, how to take into account different scenarios of using the interface and many other subtleties.
The article contains many visual and interactive examples, as well as ready-made fragments of CSS code.
A useful practical article with a detailed comparison of how different types of blur look in browsers and editors at a value of 50%. The author not only compared the blur radius, but also the range in which the color is mixed.
For example, he found that the blur in Figma is most consistent with CSS box-shadow. At the same time, all 3 available blur options (background, layer and drop shadow) have the same radius and mixing range. In Photoshop and Illustrator, by contrast, the same drop-shadow effect is radically different.
Among other things, the article has a table with scaling coefficients of various gradients relative to CSS box-shadow. For example, for blur in Figma, the value will be 1.13, and for drop shadow in Illustrator it will be 0.49.
⚡️ Briefly
New script structure for Midjourney v6. Tatiana Tsiguleva's thread on how to make promts for the sixth version of Midjourney in order to get accurate results.
New technologies
The AI upscaler Magnificent AI has received a powerful update and is now able to raise the resolution of any image to 10,000x10,000 pixels.
However, with a large difference in the size of the original and final image, the final image may not look much like the source — the neural network will come up with a lot of details "on its own". This can be seen even by the demo examples on their Twitter.
The HandRefiner model has been released, which allows you to correct hands in pictures from Stable Diffusion using ControlNet masks. Code and instructions for launching.