Issue 88
AI co-presence on your skin
Hello, dear readers! 👋
In this issue, among other things:
Assessment of the AI tools market
Why can't AI do real user research?
What is the difference between recognition and recall in interfaces
Why show the presence of other users on the site
How to use WCAG 2.1 standards in chart design
How to create project documentation for web design
365 exercises for building skills in UI and UX design
Closing Adobe XD and InVision
Why does doom scrolling put people into hypnosis
…and much more!
Enjoy reading!
🗞 News and articles
UX Research in the Age of AI — Will we lose our jobs?
Christopher Kovel explained why AI still cannot replace humans when conducting user research. He says that current LLMs can only conduct secondary research based on already known data, but they cannot conduct primary research in which they need to communicate with people, improvise and make discoveries.
In theory, universal AI (AGI) could conduct primary research, but it has not yet been created.
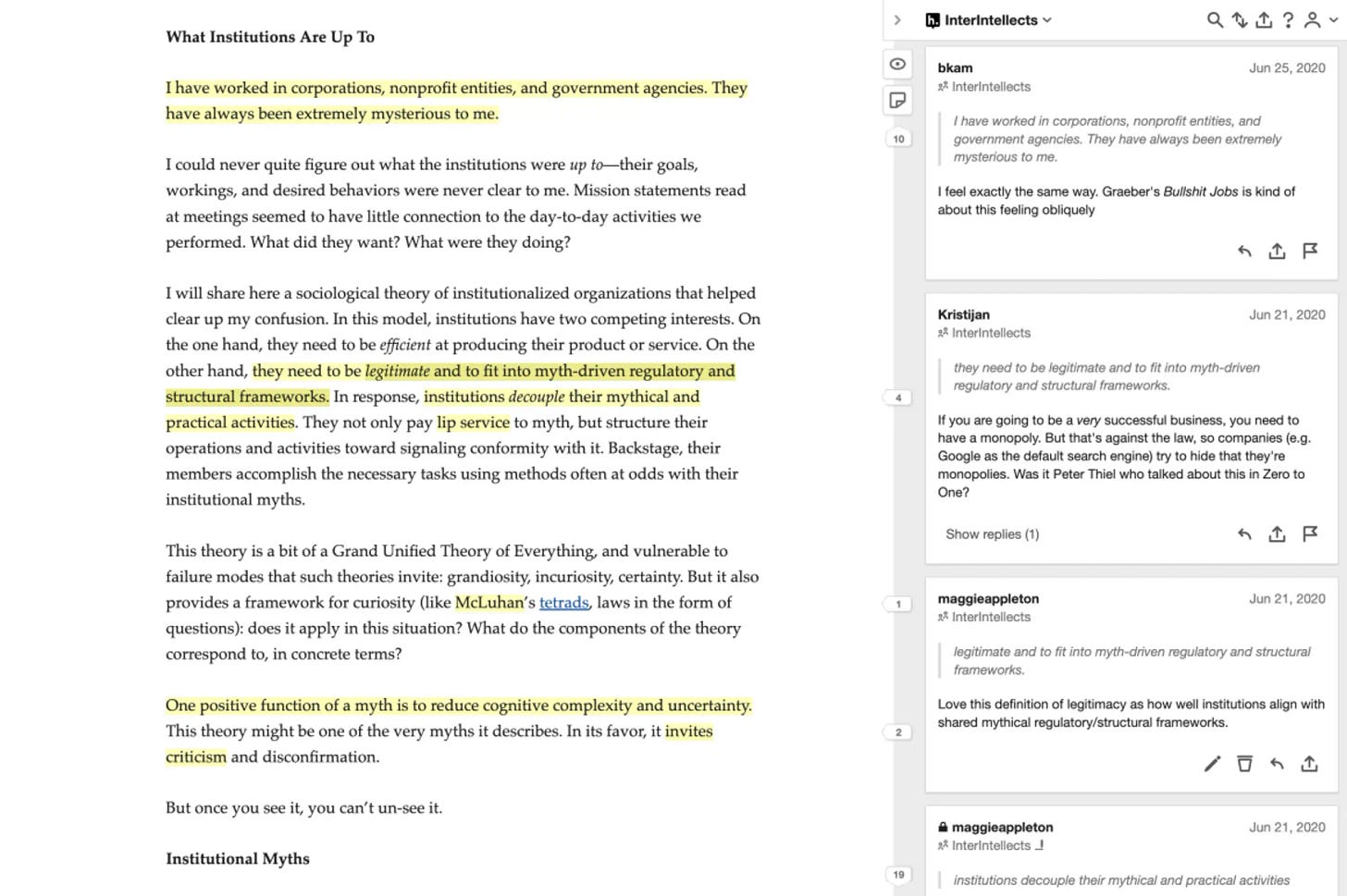
Maggie Appleton talks about how you can show the presence or recent activity of other users on the site and why this may be important. In particular, she says that such mechanics can add a friendly sense of complicity.
Maggie reviewed examples of multi—user modes in various products, such as Google Docs or Figma, and also proposed her own concept - a heat map of activity on online magazine sites.
How Accessibility Standards Can Empower Better Chart Visual Design
Kent Eisenhuth has written about the benefits of WCAG 2.1 web accessibility standards in the visual design of diagrams. Together with colleagues from Google, he conducted a number of studies, on the basis of which he prepared a number of practical tips. Kent also spoke about the non-obvious limitations when using such standards.
Tips from the article:
It is important to implement accessibility standards at the very initial stage. If you adjust ready-made diagrams to them, you may get visual noise
The dark theme allows you to use many more shades, while maintaining the contrast necessary for accessibility
For better reading of diagrams, you can add double encoding. For example, highlight segments with color and additionally make footnotes with text
If there are a lot of categories, then you can highlight only data outliers in color, and make everything else gray
If several diagrams are mixed into a pile and are not read, it is better to show them in a table with separate mini-diagrams or sparklines
Sometimes you can use visual metaphors. For example, the heart rate on the graph is shown as a dotted line of dots
When displaying interactions such as cursor hovering, highlighting, and keyboard focus, it is also important to consider color contrast and encoding
Designing Web Design Documentation
Frederick O'Brien wrote in detail about the creation of project documentation for web design, and also explained why it is so important and what is its difference from technical documentation. The article also contains links to useful resources and tools on the topic.
Sonya Huang and Pat Grady from the Sequoia Capital venture fund have released a new assessment of the AI market, which indicates the beginning of the second "act". According to them, generative AI is moving to more practical and useful use cases. They also talked about what came true and did not come true from their previous forecast.
In addition to forecasts and observations, they compiled two maps of the AI market, where they divided products by usage scenarios, and LLM developers by areas of use of their technologies.
Main thoughts:
User retention in top AI applications is worse than in popular digital products such as YouTube, TikTok and others
User engagement in AI applications is low. The best AI applications have an average DAU/MAU score of 14%, while the top digital products have 60-85%
The biggest challenge for AI is still proving real value.
AI has learned to perform more complex sequential reasoning, which reduces the gap between user expectations and model capabilities
Developers have become more likely to customize models for themselves and adapt them to specific tasks, taking into account user feedback. This significantly increases productivity and practical benefits.
The cloud computing infrastructure is developing. There is access to a large number of GPUs at a reasonable price
Interfaces for interacting with AI are increasingly becoming multimodal
AI tools are becoming more autonomous. They can search for information on their own or turn to other tools
Some unfulfilled predictions:
Technology is developing faster than expected. AI learned how to generate code at the jun level not in 10 years, but in just a year
The main obstacle to the development of AI was not consumer demand, but limited access to the latest Nvidia GPUs
The competition has intensified to a peak level that no one expected. This was largely due to the rapid reaction of large companies such as Adobe, Microsoft and Google, which have already released their AI products.
Memory Recognition and Recall in User Interfaces
Raluca Budiu from NNGroup wrote about the difference between recognition and recall when using interfaces and why recognition is better for the user.
She also gave a basic talk about the human memory device and explained how to take this into account when designing interfaces.
⚡️ Briefly
41 Years in UX — A Career Retrospective. Jacob Nielsen made a sharp turn in his career and therefore conducted a detailed retrospective of 41 years of his work. In 2023, he left his own company, Nilsen Norman Group, to give up working with companies and private clients, and focus on the activities of an independent author of professional content and an influencer.
InVision announced closure by the end of 2024
AI & UX: Innovations, Challenges, and Impact. The guys from NNGroup talked with Henry Modisett— head of the design department at Perplexity AI. Henry talked about how to make AI tools for information retrieval convenient and effective, what is the secret of Perplexity's success, how to use mental models in design, how AI affects people's lives and much more.
Perplexity is a language model for smart search of relevant information on the Internet. It is a kind of symbiosis of Google and ChatGPT.
A text publication on the NNGroup website with part of the abstracts from the conversation.