Issue 93
Divine design spells
Hello, dear readers! 👋
In this issue, among other things:
The fundamental principles of the design of the main pages of websites
The main mental models for designers
New videos created by the Sora neural network
Cool redesign of the Wavetable synthesizer in Ableton Live
Visualizations of mathematical concepts and principles
Motion design system for Instagram
…and much more!
Enjoy reading!
🗞 News and articles
An article by the Dropbox design team dedicated to the mental models they use to solve problems, make decisions, and communicate.
Problem solving models:
First principles. It consists in deconstructing complex problems into basic root causes and reassembling them from the bottom up to obtain new results.
Inversion. The solution to the problem begins with the analysis of negative examples and the search for an answer to the question: "How to avoid this?".
Ladder of abstraction. It is used to find alternative solutions that do not lie on the surface. For example, if you are designing a can opener, you can ask the following questions:
Question: "Why do I need this knife?"
Answer: "To conveniently get the soup out of the jar"
Question: "How else is it more convenient to get soup out of a jar?"
Answer: "Make an opening lid"
Models for decision-making:
A model with a difficult choice. It allows you to find out if you really have a difficult choice in front of you by comparing the available options.
Speed versus quality. It allows you to make a choice between speed and quality by comparing the significance of the problem and confidence in the decision being made:
If the problem is minor, focus on speed
If the problem is significant, but you are not sure of the quality of the solution, keep the focus on speed and quality equally
If the problem is significant and you are firmly confident in the decision you have made, focus on quality
Models for communication:
"What?", "And what?", "What now?". A quick way to structure reviews using three questions (see the example from the article).
Diamond model. The procedure for building the structure of presentations and documents:
History and statistics
The main topic, outlined briefly
A quick overview of the subtopics
In-depth review of the sub-topics
Summing up the subtopics
Conclusion and prediction of the ideal solution to the problem
A call to action and decision-making
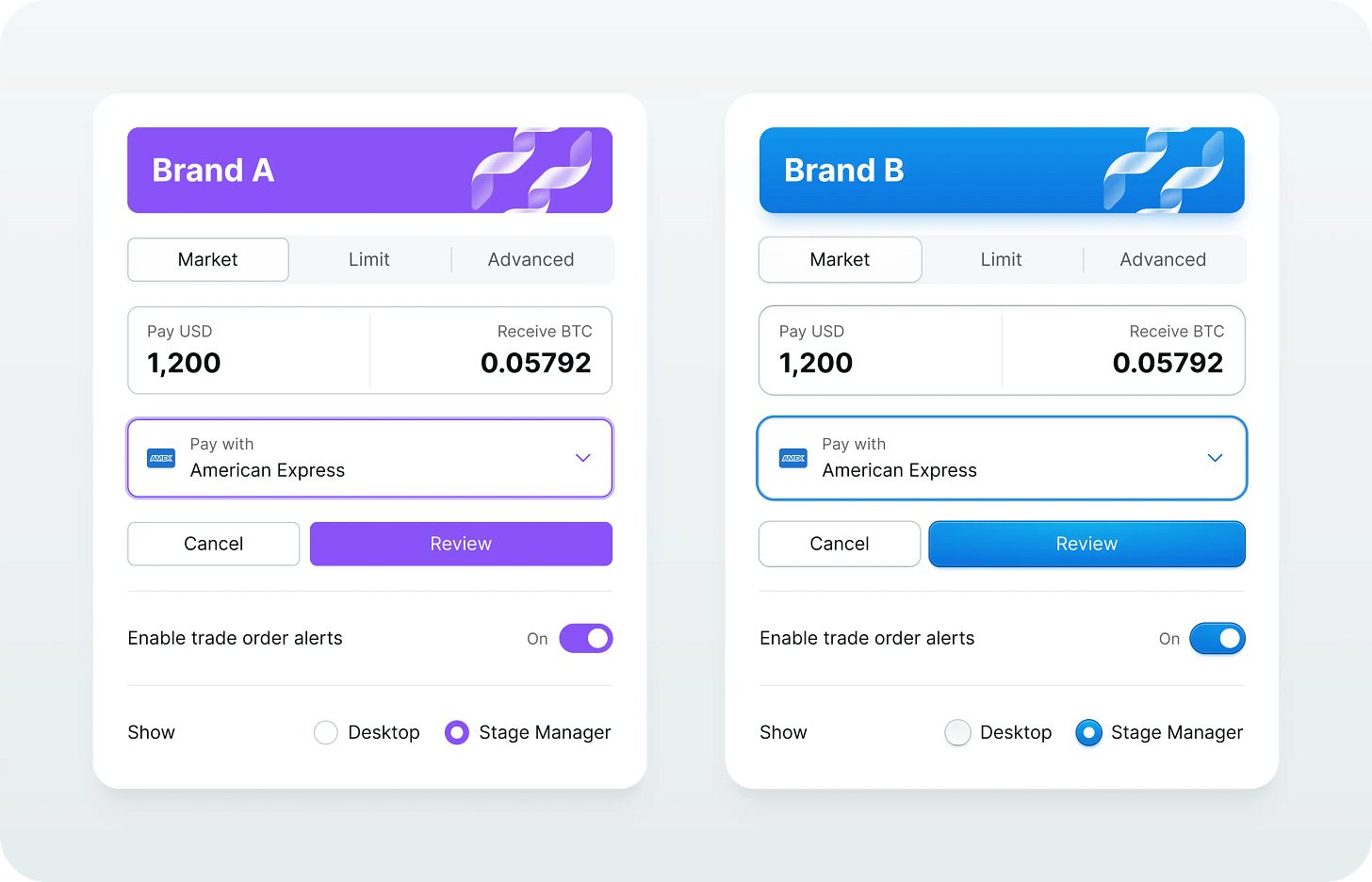
Making of true multi-brand design system
Pavel Kiselev made a large applied overview of the tools and workflows for designing a multi-brand design system.
Homepage Design: 5 Fundamental Principles
Nielsen Norman Group has described five key principles for designing the main page of the site. For the main page to be effective, it must be simple and easily accessible, communicate the essence of the organization and the site, demonstrate fascinating content and encourage users to take action.
All this sounds obvious, but from the examples it becomes clear how often designers overlook these things.
⚡️ Briefly
How to design icons in Figma. An application guide for creating icon sets in Figma.