Issue 99
Designers fockups
Hello, dear readers! 👋
In this issue, among other things:
How to mathematically calculate the color palette for a design system
An overview of the updated Figma variables, which have added support for gradients and typography
Why customers don't appreciate your work and how it can be fixed
What is "image superiority" and how to use it
The story of how Google's top managers deliberately worsened search for the sake of profit
…and much more!
Enjoy reading!
🗞 News and articles
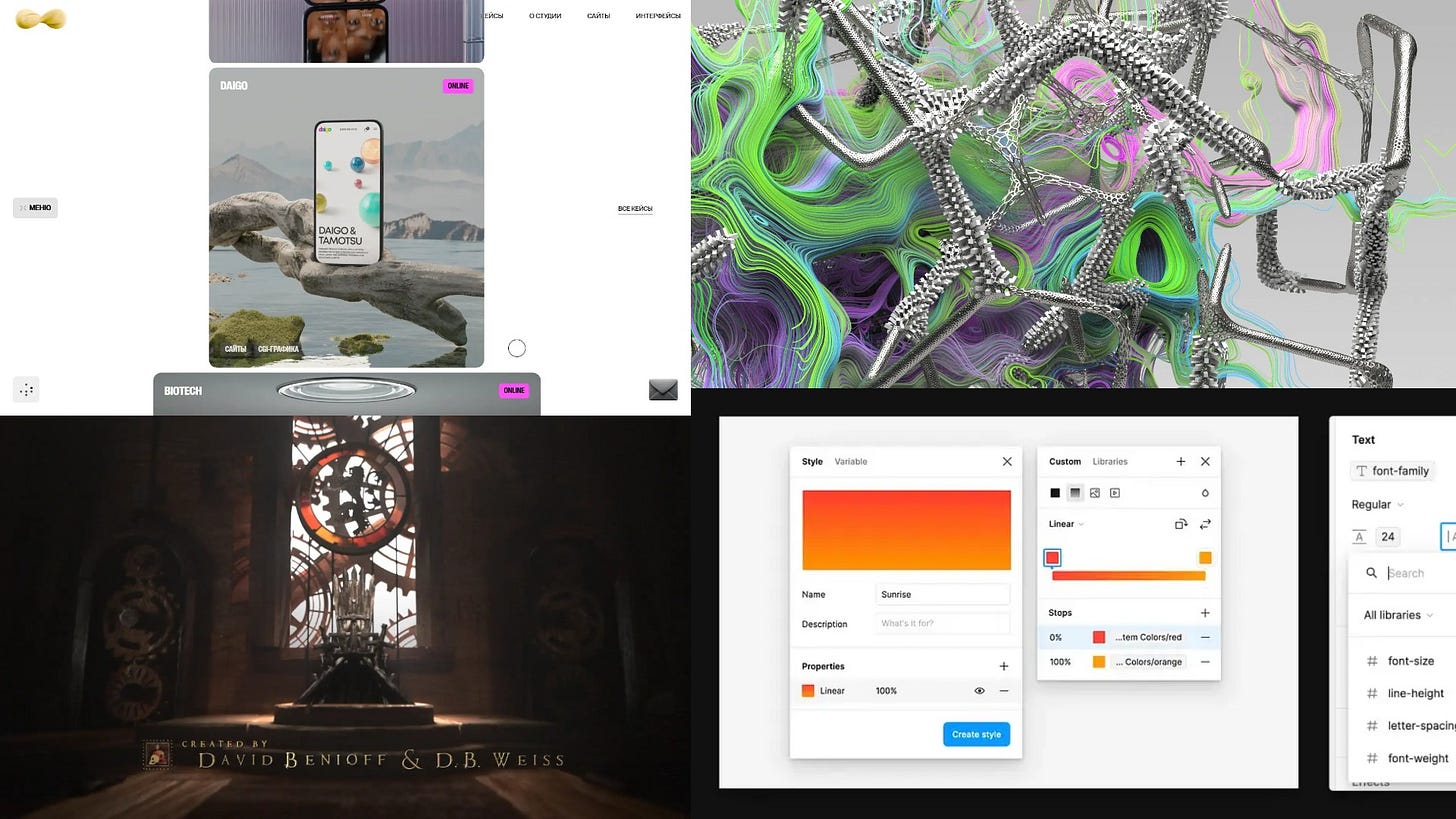
Typography Variables in Figma Are Here
Joey Banks wrote about the recent update of variables in Figma, which added support for gradients and typography, and showed scenarios for using these new products.
He also briefly talked about Code Connect, a new feature that allows developers to transfer real code from the design system, rather than automatically generated CSS.
How to generate color palettes for design systems
Matthew Strom has released a very detailed essay on how to create an expressive, flexible, functional and yet accessible color palette for a design system. Instead of a simple visual selection of colors, he offers a rigorous mathematical algorithm for calculating each of the shades.
He talked about the qualities of a good palette and why it cannot be created by eye, about choosing a color space, working with shades and saturation, calculating the WCAG contrast ratio and other subtleties. Each stage is described in detail with examples of formulas, and at the end of the article, Matthew published the code to create a color palette in OKHsl and convert it to sRGB.
⚡️ Briefly
Why don’t clients value your design work. Nikita Kolyugin told how UX/UI designers convey the value of their work, why it is important to save time and money for the client, why designers will have to rethink their work and much more.
The Picture-Superiority Effect: Harness the Power of Visuals. NNGroup wrote about the effect of image superiority, in which people remember information better if it is presented graphically rather than in text. They talked about when this effect works and how to apply it in practice.
New technologies
Scientists have presented KAN, a revolutionary and fundamentally new neural network architecture, which can be considered the first significant breakthrough in the field of AI in many years. Their scientific article instantly became a sensation.
KAN provides answers better and more accurately than the usual models. For example, she is able to solve mathematical problems better than any currently existing AI and has already managed to "rediscover" the laws of physics and mathematics. In addition, the neural network behaves more predictably, which will allow you to better understand the logic of its responses.
You can download and test KAN on GitHub.