Issue 64
Nocoder: How to master the profession
This is the 4th special issue edition where I focus on the specific profession related to dev or design. In this part, we will talk about the profession related to "No code" or “Zero code“.
Other special issues:
Inside issue:
The best articles on the topic.
A large selection of tools of the profession + reviews on them.
Educational materials on the main tools for No coders.
A “No coder” is a specialist who designs and launches digital products without knowing the code, and can also automate various routine processes. These can be projects of varying complexity, from an online store to a social network. Most often, the no-coders are engaged in launching the primary MVP version of the product, which can be quickly tested without unnecessary development costs.
A good no-coder differs from a designer not only in the knowledge of specific tools, but also in the ability to delve into business processes.
Such specialists are beneficial to business, because they can replace an entire team of designers, developers and managers. By attracting at a certain stage but from the coder, the business can save time and money. But the coder will receive less than the team in total, but more than each of the specialists individually.
A good no-coder, if he realizes the value that he brings to the business, can earn many times more than narrow specialists.
Key qualities of a good no-coder:
Understanding the technological structure of digital products.
Possession of several basic tools at once, such as Readymag, Tilda, Webflow, Glide, Directial, Bubble, FlutterFlow, Airtable, Adalo and others.
The ability to delve into a business problem and offer its solution by means of a no code.
The ability to competently draw up specific needs, estimate costs, choose a suitable stack, and also decide at what point you will have to attract development.
Design foundation.
🗞 News and articles
An article about the advantages and prospects of the development of nocoding, the differences between Zero-code and Low-code, as well as what projects can be created using no-code, where it can be learned and what tools can be used.
A brief informative article about the pros and cons of the nocode, in which cases it can be useful, where to look for nocode specialists, how to implement the nocode approach in your company and what tools can be used for this.
Who is the nocode useful for:
Startups, because it allows you to launch a product MVP quickly and cheaply
Digital specialists, because there is no need to wait until the developer is released. Also, specialists with knowledge of the know-how can do more than without it, which means they can raise the check for their work
Medium and small businesses, because they do not need to spend money on development. You can launch a website or application for the sale of goods and services cheaply and on your own
What is the difference between a good nocoder, in addition to a portfolio:
Can delve into a business task and form an MVP
Can competently draw up a technical specification, estimate costs and decide from what point it is worth attracting development
⚡️ Briefly
Resources with open roles for the nocoders. (Freelance, relocate, remote):
Well Found (ex AngelistTalent)
There are many offers from all over the world: from internships to a well-paid full-time job. The platform has made it convenient — you can search for vacancies in several positions at once with a wide filter setting, and in the job description, salary, city and country, work order drop out
Another portal for job search in companies and startups. Remote, relocate, quite interesting projects.
To search for offers for developers on the nocode. There will be vacancies with requirements for all tools. The platform, by the way, covers the latest trends and news in the field of development without code. There is also a section for searching for nocoders - employers themselves come here in search of specialists.
This is a marketplace with vacancies in the field of technology. A good interface with filters: location, salary, job format, job content.
Remote positions itself as the No. 1 portal for remote job search. And the resource is really going through golden times – the pandemic has shown the charms of remoteness, so there are a lot of vacancies here. From the IT sphere, too – and there are vacancies for nocoders there. Simple interface, instant search on demand with convenient job viewing, blog and a webinar on how to work remotely and be successful.
A portal where you should post your resume if you are a freelancer — people come here to look for specialists in various fields of digital technology.
🎓 Education
Webflow University. A knowledge base for web designers from the website builder of the same name. There are hundreds of lessons available on the platform for learning Webflow in categories such as HTML, CSS, 3D effects, animations and much more.
Figma to Webflow. A mini-course with the full process of creating a website from blocking in Figma to layout in Webflow. The authors show all the stages, including visualization in C4D+Octane, packaging 3D animation in JSON and further import to the site.
A playlist with a course on YouTube.
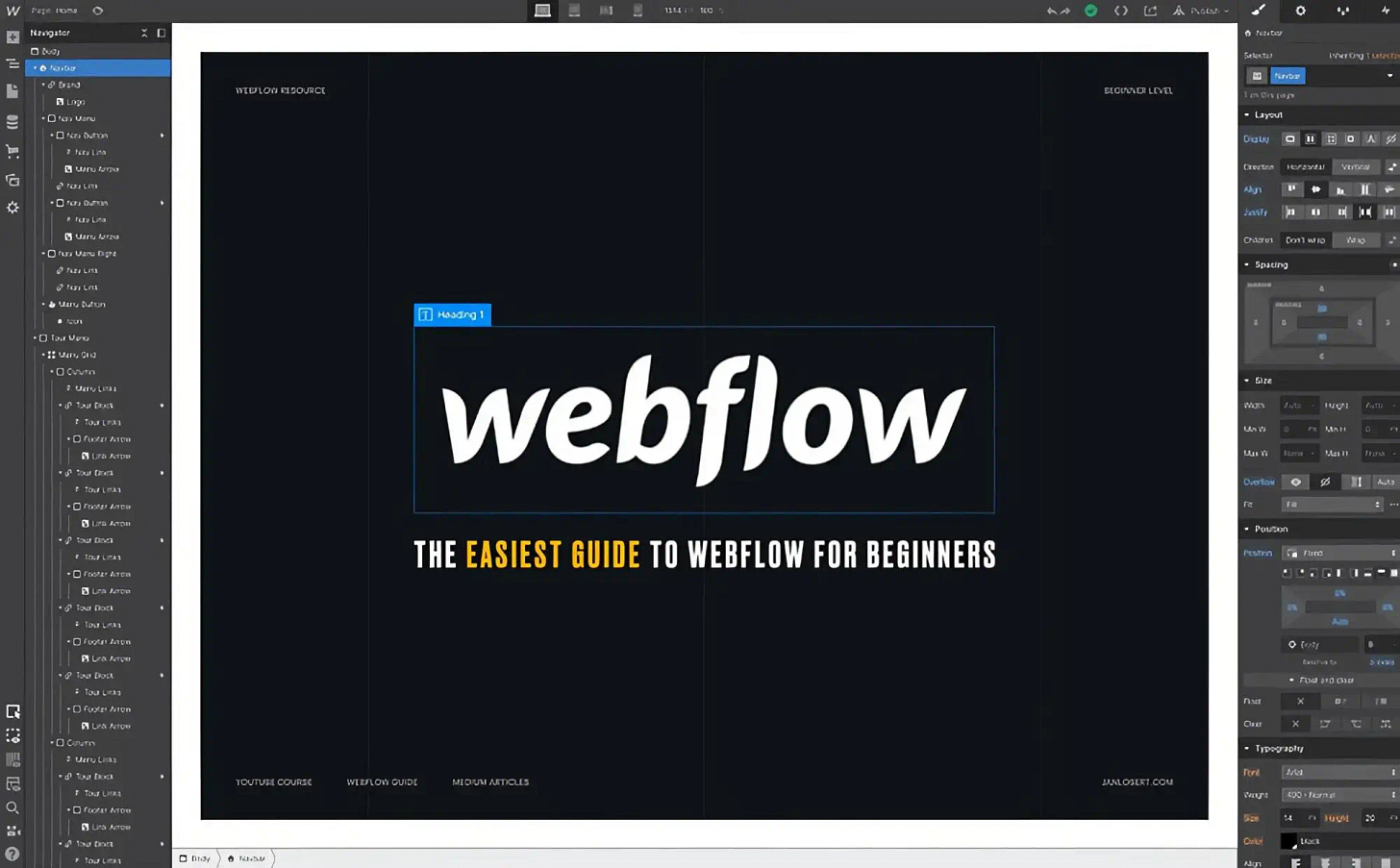
The Easiest Guide to Webflow for Beginners. A great guide to Webflow for beginners. Jan Losert talks about the main tools and how to use them, and also gives useful links to UI whales and courses.
Webflow Pre-Launch Checklist. Interactive checklist for launching a website or application on Webflow.
MVP Recipes. A set of practical instructions for launching the MVP version of projects using various nocode services. With these recommendations, you can quickly determine the steps to launch various products: from online stores to social networks. In total, it contains 150+ recommendations for 250+ tools, as well as a guide to the Lean Startup methodology.
The price is $40.
An hour-long lesson on integrating Airtable, Mailchimp and Slack into Webflow using the newly added Webflow Logic function.
After Effects & Lottie in Webflow. How to create animations in After Effects and transfer them to a live website on Webflow using the Bodymovin plugin.
⚙️ Tools
Webflow. Powerful browser builder for creating websites and presentations. It has a very wide functionality, but a fairly high entry threshold relative to the Tilda and Readymag platforms.
Allows you to create landing pages, presentations and multimedia longreads, as well as complex websites or online stores. It contains its own CMS, supports inserting and exporting code, working with animation, and much more. An example of a website created using Webflow.
Webflow Marketplace. The official resource store for creating projects on Webflow. It contains libraries of components, templates, applications, examples of sites for inspiration, as well as a structured database of freelancers.
DevLink. An internal Webflow tool that allows you to synchronize components in Webflow and React components, speeding up the process of implementing changes in the project.
There is a free limited version. The price starts from $14 per month.
Bubble. A powerful platform for launching adaptive web applications and websites. Supports integration with Figma, Slack, Mailchimp, Intercom, YouTube and many other useful services. There is a limited free version.
Bubble Figma Integration. A tool for importing files from Figma to Bubble. Allows you to transfer each frame from Figma as a ready-made application page, and the interface elements will be converted to the corresponding elements. The developers do not promise 100% accuracy of the import, but, according to them, it greatly speeds up the workflow.
The price is from $ 30 per month per user.
Framer. A powerful builder of adaptive sites of various levels of complexity. The platform allows you to use custom code, import design from Figma using a plugin, add videos, animations, forms, as well as manage content through the built-in CMS, host sites on the built-in hosting and much more. Templates and training videos are available for a quick start.
In one of the recent updates, the team also added the Start with AI function, which allows you to generate initial site layouts and color palettes for them using AI. Two-minute video presentation.
The tool is available in the browser, as well as in the form of applications for Mac and Windows. There is a free limited version. The price starts from $5 per month.
Readymag. A browser-based constructor popular among designers for creating responsive websites and presentations. Supports creating animations, inserting and exporting code, connecting your own domains, creating simple online stores, and much more.
It has a simple interface and is great for landing pages, portfolios, multimedia and presentations with an emphasis on aesthetics.
The price starts from $22.5 per month. There is a free limited version.
Examples of sites created using Readymag.
Glide. A constructor for creating websites and applications. Allows you to create a ready-made interface based on data from an excel spreadsheet, and then select the design using styles. For example, you can upload a table with names, prices and photos of products, and the platform itself will design a showcase in which you can customize the description and add buttons.
There is a free limited version. The price is from $ 25 per month.